мая
26
2014
+4
В продолжении к статье Файлы js и css, а также прочие asset'ы – тонкости и нюансы работы с ними в Альто хочу рассказать о некоторых дополнительных возможностях по работе с css- и js-файлами, которые будут полезны тем, кто разрабатывает собственные шаблоны и плагины для Alto CMS.
мая
25
2014
+7
7
0
0
0
0
Файлы js и css, а также прочие asset'ы – тонкости и нюансы работы с ними в Альто
 Я не знаю, как коротко и однозначно перевести с английского слово «assets». Но те, кто работают со всякого рода фреймворками или занимаются версткой, как правило, сталкиваются с этим термином. Он обычно (в данном контексте) означает наборы файлов, которые используются на HTML-странице – это файлы стилей (css), скрипты (javascript), различные изображения и шрифты. Нередко термином assets называют только наборы css- и js-файлов.
Я не знаю, как коротко и однозначно перевести с английского слово «assets». Но те, кто работают со всякого рода фреймворками или занимаются версткой, как правило, сталкиваются с этим термином. Он обычно (в данном контексте) означает наборы файлов, которые используются на HTML-странице – это файлы стилей (css), скрипты (javascript), различные изображения и шрифты. Нередко термином assets называют только наборы css- и js-файлов.Разумеется, эти «наборы» активно и в Альто используются. И в этой статье я расскажу о некоторых особенностях их обработки, которые присущи именно нашему движку. И это чрезвычайно будет полезно знать и тем, кто занимается версткой, и тем, кто будет писать плагины под движок, да и вообще всем, кто делает или собирается делать сайты на Alto CMS и хотел бы больше знать, как они устроены изнутри.
мая
24
2014
+4
4
0
0
0
0
Бесплатные фотографии для привлечения внимания

Сайт без фотографий — все равно, что булка без масла. Конечно, есть сайты, где самое главное — конетент. И для каких-то сайтов лишние картинки вообще могут быть злом. Но не на пустом ведь месте возник термин «картинка для привлечения внимания». И в большинстве случаев картинки оживляют сайт, делают его визуально более привлекательным.
мая
24
2014
+7
7
0
0
0
0
Персональные Страницы Overclockers.ru

Сайт Overclockers.ru существует с 2001 года. А в 2003 в рамках сайта был запущен проект «Персональные Страницы», где читатели сайта могли уже сами делиться своими историями, новостями, хитростями и приемами по «разгону» железа, вести свой блог и комментировать статьи друг друга. Ссылки на наиболее интересные материалы появляются на главной странице сайта.
И нам очень приятно было узнать, что в этом году проект Персональные Страницы Overclockers.ru переехал на Alto CMS.
мая
19
2014
+8
8
0
0
0
0
Объявляется краудфандинг на верстку Experience

Недавно Alyona рассказала про Experience — универсальный дизайн для Alto CMS, который она разработала. И ее работа получила очень хорошие отклики. Людям нравится, люди хотят такой шаблон, и люди готовы содействовать его созданию.
А посему объявляется краудфандинг на верстку Experience!
Поддержать инициативу можно здесь: https://altocms.ru/crowd/item/2/
Верстка будет проходить под строгим авторским надзором Алены, поэтому достойный результат гарантирован.
Участники будут приглашены для закрытого обсуждения о ходе работ, получат ссылки на раннее тестирование, и их ждут приятные бонусы!
Стать участником и поддержать можно здесь: https://altocms.ru/crowd/item/2/
мая
14
2014
+7
7
0
0
0
0
Список страниц для разработки дизайна типового скина
 Решил составить список страниц, которые необходимо разработать при создании нового дизайна для движка. Перечень получился, доложу я вам, неслабый, аж сам удивился. Делал я этот список не с нуля, когда-то давно LeX подобный списочек выкладывал. И я, опираясь на него, подготовил свой, с учетом всех изменений и дополнений, прошедших с того времени, ну и с учетом своего опыта, конечно.
Решил составить список страниц, которые необходимо разработать при создании нового дизайна для движка. Перечень получился, доложу я вам, неслабый, аж сам удивился. Делал я этот список не с нуля, когда-то давно LeX подобный списочек выкладывал. И я, опираясь на него, подготовил свой, с учетом всех изменений и дополнений, прошедших с того времени, ну и с учетом своего опыта, конечно.Разумеется, для конкретных проектов, создаваемых на нашем движке, список может быть иным. И, к тому же, это вовсе не значит, что каждая страница с нуля рисуется, на них будут использоваться общие элементы. Поэтому данный список нужно использовать не как догму, а, скорее, как некое руководство или шпаргалку, чтобы не забыть о каких-то вещах, которые вылезут потом на этапе верстки.
И всех, кто имеет уже опыт разработки дизайна и/или проектирования интерфейса для сайтов на Альто, я приглашаю к обсуждению, и готов выслушать любые предложения по дополнению и изменению этого списка.
мая
08
2014
+6
6
0
0
0
0
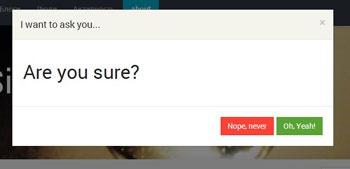
Модальные окна – общаемся с пользователем красиво (часть 2)
 В первой части я рассказал про «шаблонные» модальные окна. Т.е. такие, для которых создаются отдельные файлы-шаблоны. И сложность и навороченность этих окон может быть безграничной.
В первой части я рассказал про «шаблонные» модальные окна. Т.е. такие, для которых создаются отдельные файлы-шаблоны. И сложность и навороченность этих окон может быть безграничной.Но нередко для общения с пользователем нужны совсем простые диалоговые окна – просто вывести какое-то сообщение с единственной кнопкой «Ок», которое он не сможет не заметить, или запросить у него подтверждение какого-либо действия.
Часто на сайтах для таких целей используют системные функции alert(), confirm() и prompt(). Примерно вот так:
<a href="site.com/delete/all/" onclick="return confirm('Вы уверены?');">Удалить все!</a>Это работает в любом браузере, но окна, которые выводятся такими функциями, выглядят некрасиво, примитивно и ломают всю красоту, которую мы наводим на своем сайте.
мая
08
2014
+7
7
0
0
0
0
Модальные окна – общаемся с пользователем красиво (часть 1)
 Статья рассчитана на тех, кто знает, что такое «модальные окна» и зачем они нужны, и занимается разработкой шаблонов или просто проектирует интерфейс и придумывает дизайн для сайта на Alto CMS.
Статья рассчитана на тех, кто знает, что такое «модальные окна» и зачем они нужны, и занимается разработкой шаблонов или просто проектирует интерфейс и придумывает дизайн для сайта на Alto CMS.Модальные окна — неотъемлемая часть функционального сайта, где предполагается общение с пользователем, поэтому важно понимать хотя бы общие принципы, как с ними управляться.
апреля
23
2014
+9
9
0
0
0
0
Alto CMS v.1.0 RС-4 - долгий путь к финальному релизу
Вообще-то, так, конечно, не делается — объявить Release Candidate (и даже не один) и вдруг затеять такие объемные доработки. Версия RC — это уже финишная прямая, с которой обычно не сворачивают. Но мы пошли против правил, и дали такой крюк, что мама не горюй. Но я уверен, что оно того стоило.
Результат — Alto CMS выйдет в релиз с собственным замечательным скином и новой системой шаблонов.
Результат — Alto CMS выйдет в релиз с собственным замечательным скином и новой системой шаблонов.
апреля
21
2014
+6
6
0
0
0
0
Лента, активность и прочие подписки
В движке на сегодняшний день такое число всяческих фич и нюансов, что я сам, порой, забываю, что в нем есть и как это хозяйство работает :)
В этой статье речь пойдет о том, на что и как юзер может «оформить подписку», и что из всего этого может получиться.
В этой статье речь пойдет о том, на что и как юзер может «оформить подписку», и что из всего этого может получиться.
Оффлайн
