 Статья рассчитана на тех, кто знает, что такое «модальные окна» и зачем они нужны, и занимается разработкой шаблонов или просто проектирует интерфейс и придумывает дизайн для сайта на Alto CMS.
Статья рассчитана на тех, кто знает, что такое «модальные окна» и зачем они нужны, и занимается разработкой шаблонов или просто проектирует интерфейс и придумывает дизайн для сайта на Alto CMS.Модальные окна — неотъемлемая часть функционального сайта, где предполагается общение с пользователем, поэтому важно понимать хотя бы общие принципы, как с ними управляться. Вообще все модальные окна можно разделить на два вида – подготовленные заранее и создаваемые на лету.
Шаблонные (заранее подготовленные) модальные окна – это обычно диалоговые окна для конкретных случаев, которые содержат множество полей для заполнения. Для этих окон для них создаются отдельные шаблоны, которые подключаются в нужном месте в родительских шаблонах.
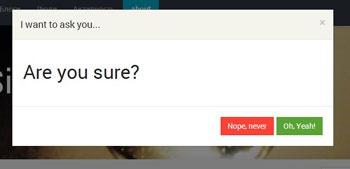
Системные модальные окна, создаваемые на лету, это, как правило, аналоги системных функций alert(), confirm() и prompt().
Шаблонные модальные окна
Как явствует из названия, шаблонные окна – это окна, у которых есть собственные файлы шаблонов. Эти файлы обычно лежат в папке tpls/modals/ скина, и имеют префикс modal. (здесь и далее в статье пути указываются относительно папки скина). Каждое модальное окно на странице имеет свой ID, и он определенным образом соответствует названию файла шаблона.Например, в файле tpls/modals/modal.add_friend.tpl находится шаблон для окна с ID modal-add_friend, в файле tpls/modals/modal.write.tpl – шаблон для окна с ID modal-write, и т.д.
Чтобы не было путаницы, крайне не рекомендуется использовать в названии файлов шаблонов модальных окон знак «минус».
Файлы окон могут подключаться в другие шаблоны обычным образом – директивой Smarty {include file="..."}. Но т.к. каждая страница формируется из большого числа шаблонов, то есть вероятность, что файл модального окна может быть подключен несколько раз, и тогда получим на странице несколько одинаковых окон с одним и тем же ID, что не очень хорошо. Чтобы этого избежать, рекомендуется использовать директиву {include_once file="..."}. Например:
{include_once file="tpls/modals/modal.write.tpl"}Эта директива действует точно так же, как {include …}, но она запоминает все подключенные с ее помощью шаблоны и не подключает их второй раз (т.е. просто игнорируется).
Оформляются и управляются шаблонные модальные окна так, как нам велит Bootstrap, поэтому подробно расписывать не буду, но напомню css-классы, которые используются для создания окна:
.modal, .modal-dialog { /* это классы-обертки и их трогать не рекомендуется*/}
.modal-content { /* собственно само модальное окно */}
.modal-header { /* шапка окна, обычно это тег <header> */}
.modal-title { /* заголовок окна, стандартно это тег <h4> */}
.modal-body { /* тело окна, его основное содержимое */}
.modal-footer { /* «подвал» окна, обычно там размещают кнопки */}
ls.modal.show('#modal-write') – отображение модального окна с ID modal-write
ls.modal.hide('#modal-write') – скрытие модального окна с ID modal-write
ls.modal.hide() – вызов без параметра скроет любое отображаемое модальное окно.
О системных модальных окнах ls.modal.alert(), ls.modal.confirm() и ls.modal.prompt(), а также о том, как можно на лету создавать любые модальные окна, которые будут смотреться в общем стиле сайта, я расскажу в следующей части.
UPD: Часть 2









В Альто лишь упорядочены некоторые вещи:
1) Шаблоны окон рекомендуется выносить в отдельные файлы и именовать их определенным образом, чтоб проще было впоследствии их находить, адаптировать, менять, наследовать, короче — чтоб удобней было с ними работать.
2) Создана javascript-обертка для унификации программного интерфейса работы со всеми окнами — и шаблонными, и системными (см. часть 2)