Разработчикам шаблонов
Разработчикам собственных шаблонов и фронтендерам будет полезно напомнить, что они могут дополнить либо полностью переназначить весь комплект js- и css-файлов. Это можно сделать в файле конфигурации шаблона:$config['head']['default']['js'] = Config::Get('head.default.js'); // получаем стандартный js-комплект
$config['head']['default']['js'][] = '___path.skin.dir___/assets/js/template.js'; // добавляем файл
// добавляем еще файл с доп.параметрами
$config['head']['default']['js']['___path.skin.dir___/assets/js/other.js'] = array(
'name' => 'other.js',
'prepare' => true,
);
// Полностью переопределяем css-комплект
$config['head']['default']['css'] = array(
/*
* здесь список css-файлов
*/
);<script>
$.ajax({
url: ls.getAssetUrl('other.js'),
dataType: 'script'
});
<script>Иногда возникает необходимость обработать без подключения целую папку с js- и css-файлами. Покажу на примере подключения библиотеки tinyMCE (немного упрощенно, но суть будет ясна). Вот так это выглядит в конфиг-файле:
$config['head']['default']['js'] = array(
'___path.frontend.dir___/libs/vendor/tinymce_4/tinymce.min.js' => array(
'dir_from' => '___path.frontend.dir___/libs/vendor/tinymce_4/',
'name' => 'tinymce_4',
'compress' => false,
'merge' => false,
),
'___path.frontend.dir___/libs/vendor/tinymce_4/plugins/*' => array(
'dir_from' => '___path.frontend.dir___/libs/vendor/tinymce_4/',
'prepare' => true,
'compress' => false,
'merge' => false,
),
'___path.frontend.dir___/libs/vendor/tinymce_4/skins/*' => array(
'dir_from' => '___path.frontend.dir___/libs/vendor/tinymce_4/',
'prepare' => true,
'compress' => false,
'merge' => false,
),
); 1) Непосредственно в HTML-код будет подключаться только tinymce.min.js (причем, без сжатия и без объединения с другими файлами). Другие файлы обрабатываются, но не подключается — скрипт tinyMCE делает это самостоятельно.
1) Непосредственно в HTML-код будет подключаться только tinymce.min.js (причем, без сжатия и без объединения с другими файлами). Другие файлы обрабатываются, но не подключается — скрипт tinyMCE делает это самостоятельно.2) В обрабатываемых файлах можно указать путь, оканчивающийся на «*» — так мы указываем, что нужно обработать все файлы, лежащие в этой папке.
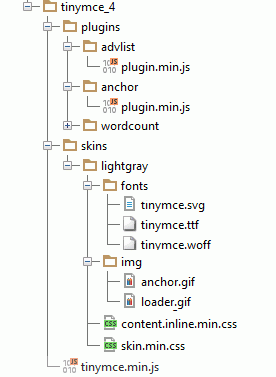
3) И, наконец, у всех файлов в этой группе есть еще один параметр — dir_from. С его помощью мы восстанавливаем структуру подпапок при переносе файлов в /_run/assets/. Т.е. допустим, у нас изначально в библиотеках фронтенда в папке /common/templates/frontend/libs/vendor/ есть такая структура, как на картинке. Тогда, если сам файл tinymce.min.js копируется при обработке в /_run/assets/322c3371/tinymce.min.js, то skin.min.css будет скопирован в /_run/assets/322c3371/skins/lightgray/skin.min.css, и т.д. Т.е. копироваться будут не просто сами файлы, но и вся структура содержимого папки, указанной в параметре dir_from.
Вставка js- и css-файлов в шаблон
Иногда бывает нужно вставить какие-то специфические файлы прямо в файл шаблона. Делается это так:<script src="{asset file='js/myscript.min.js'}"></script>
<img src="{asset file='images/logo.png'}"><img src="{asset file='images/logo.png' skin='start-kit' theme='green'}">Разработчикам плагинов
Разработчикам плагинов тоже нередко требуется подключать свои стили и скрипты. Для этого в модуле Viewer существуют соответствующие методы:/**
* Добавляет js-файл в конец списка
*
* @param string $sFile - Локальный путь или URL файла
* @param array $aParams - Параметры подключения
*/
public function AppendScript($sFile, $aParams = array()) { }
/**
* Добавляет js-файл в начало списка
*
* @param string $sFile - Локальный путь или URL файла
* @param array $aParams - Параметры подключения
*/
public function PrependScript($sFile, $aParams = array()) { }
/**
* Добавляет css-файл в конец списка
*
* @param string $sFile - Локальный путь или URL файла
* @param array $aParams - Параметры подключения
*/
public function AppendStyle($sFile, $aParams = array()) { }
/**
* Добавляет css-файл в конец списка
*
* @param string $sFile - Локальный путь или URL файла
* @param array $aParams - Параметры подключения
*/
public function PrependStyle($sFile, $aParams = array()) { }
/**
* Обрабатывает (но не подключает) js-файл
*
* @param string $sFile - Локальный путь или URL файла
* @param array $aParams - Параметры подключения
*/
public function PrepareScript($sFile, $aParams = array()) { }
/**
* Обрабатывает (но не подключает) css-файл
*
* @param string $sFile - Локальный путь или URL файла
* @param array $aParams - Параметры подключения
*/
public function PrepareStyle($sFile, $aParams = array()) { }Мне кажется, можно особо не расписывать действие этих методов, ибо и так очевидно, как они работают (но если вдруг кому непонятно — спрашивайте).
Добавлю лишь, что эти методы часто вызывают при инициализации плагина. Хотя это и совсем не обязательно. Они могут вызываться и в экшенах, и в исполняемых (но не в шаблонных!) хуках. Главное, чтобы их вызов был выполнен до завершения текущего экшена. Пример вызова:
/**
* Инициализация плагина
*/
public function Init() {
$this->Viewer_AppendStyle(Plugin::GetTemplateDir(__CLASS__) . 'css/style.css');
} $this->Viewer_AppendStyle(Plugin::GetTemplateUrl(__CLASS__) . 'css/style.css');








0 комментариев