Я новичок по пользованию данной CMS, у меня возник такой вопрос, возможно такие темы уже разбирались, я не нашел их, суть :
Пытаюсь сделать активные ссылки для главной меню с созданием «выпадающего» меню, как это возможно реализовать? Шаблон стандартный, experience.
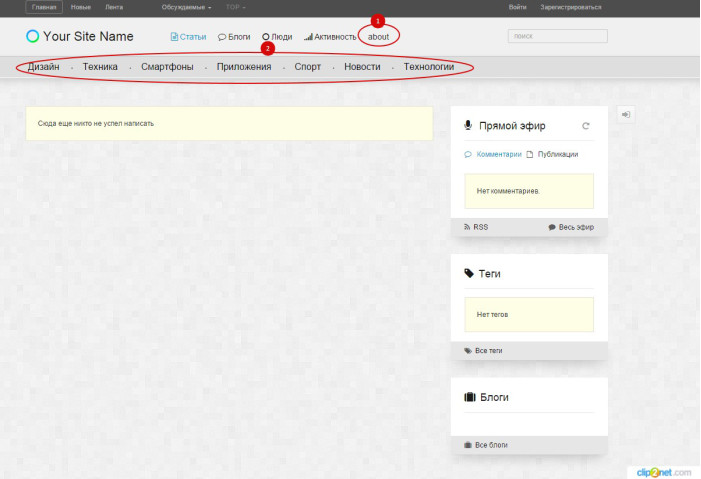
на скрине покажу что именно хочется изменить —

Хочется сделать меню (2) такое же активное как активная кнопка About (1), возможна ли реализация такая в данном шаблоне? И насчет выпадающего меню (2)