Праздник Великой победы – 9 мая! Победа 9 мая 1945 года была и остается знаковым событием в истории России.
Подвиг наших отцов и дедов навсегда останется в нашем сердце.
Наверное, в каждом городе около вечного огня в этот день собираются те, кто пришел возложить цветы, вспомнить наших защитников и героев, минутку помолчать и в который раз сказать им СПАСИБО… Спасибо за мирную жизнь, за детей и внуков, за их счастье! Спасибо Вам, низкий поклон и вечная память…
Вряд ли есть семья, которой не коснулась война. У кого-то воевал дед, у кого-то отец, сын, муж. Мы рассказываем из поколенья в поколенье об их подвиге, чтим память. Передаем дедовские медали и о каждой из них рассказываем своим детям. Эта за мужество, вот эта – за отвагу…
Это наша история, история семьи, история нашей страны. Мы помним!
 В
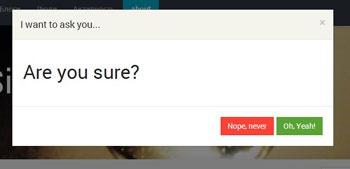
В  Статья рассчитана на тех, кто знает, что такое «модальные окна» и зачем они нужны, и занимается разработкой шаблонов или просто проектирует интерфейс и придумывает дизайн для сайта на
Статья рассчитана на тех, кто знает, что такое «модальные окна» и зачем они нужны, и занимается разработкой шаблонов или просто проектирует интерфейс и придумывает дизайн для сайта на