Работа над скином start-kit движется, и уже забрезжил на горизонте финальный огонек. Что сделано за это время:
1) Более-менее «устаканилась» структура папок и именование файлов (об этом и пойдет, в основном, речь в этой статье).
2) Удалось избавится от множества лишних файлов и js-скриптов.
3) Чуть больше стало настроек самого скина: верхний баннер стал виджетом, логотип и главное меню можно менять в настройках, не трогая шаблоны.
Кого интересует то, что в итоге получается, скин можно скачать здесь. Кому интересны детали, ход разработки и/или если есть желание обсудить, тех прошу под кат.
Общие принципы
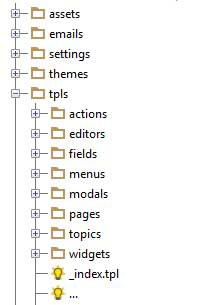
 Сейчас сформировалась вот такая структура папок, как на картинке. Возможно, что-то еще по мелочи меняться будет, но не думаю, что сильно. Мне очень хотелось соблюсти баланс между двумя задачами – с одной сделать структуру более понятной и простой, с другой – максимально гибкой и настраиваемой. Как это получилось – судить вам.
Сейчас сформировалась вот такая структура папок, как на картинке. Возможно, что-то еще по мелочи меняться будет, но не думаю, что сильно. Мне очень хотелось соблюсти баланс между двумя задачами – с одной сделать структуру более понятной и простой, с другой – максимально гибкой и настраиваемой. Как это получилось – судить вам.Сейчас большинство шаблонов в папке tpls раскидано по подпапкам. И имя файла шаблона соответствует названию подпапки. Например, файл menu.main.tpl лежит в подпапке menus, файл topic.show.tpl лежит в подпапке topics и т.д.
Исключение пока составляет подпапка tpls/actions – ее структура осталась прежней (во всяком случае, пока).
В общем, по имени файла шаблона (в большинстве случаев) можно понять, где этот файл лежит. Осталось, правда, некоторое количество файлов в папке tpl, которые пока никуда не определены. Пока думаю, как быть с ними. Склоняюсь к тому, чтобы их разместить в подпапке, скажем,common или system. Если у кого-то будут идеи на этот счет – с радостью выслушаю.
Модальные окна
Модальные окна, как и прочие крупные элементы, лежат в своей папке. И каждое модальное окно лежит в отдельном файле. Напомню, что для работы с модальными окнами используются «родные» механизмы бутстрапа. Модальные окна (как HTML-элементы) имеют свой id, и он жестко связывается с названием файла. Например, модальное окно, которое находится в файле modal.auth.tpl, имеет id такой: id="modal-auth", а окно в файле modal.blog_delete.tpl — id="modal-blog_delete".Т.к. модальные окна имеют свои id, а подключаться они могут в любом шаблоне, то возможна ситуация, когда одно и то же окно подключается несколько раз. Дабы избежать этой коллизии, рекомендуется шаблоны окон подключать директивой не include, а include_once:
{include_once file="modals/modal_auth.tpl"}Виджеты

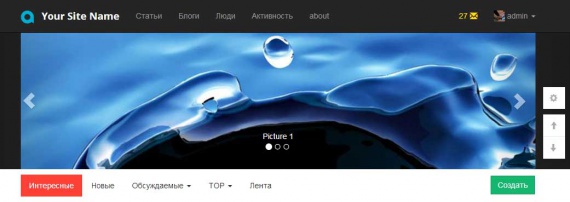
Как-то так привыкли многие, что виджеты — это то, что в сайдбаре выводится. На самом деле виджет — это более широкое понятие. Виджетом, по сути, может стать любой элемент выводимой страницы. Сейчас, кроме блоков, выводимых в сайдбаре, виджеты формируют так называемый toolbar (это кнопочки у правого края экрана), а также выводятся в начале страницы в виде статичной картинки или слайд-шоу. Все виджеты находятся, как и положено в подпапке widgets и имеют префикс widget.
Контент – топики (статьи) и поля
У нас есть три режима работы с контентом: создание/редактирование, вывод списка, отображение единицы контента (топика или статьи). Для этих трех режимов предназначены шаблоны с суффиксами .edit.tpl, .list.tpl и .show.tpl, лежащие в папках topics и fields. И модифицируя эти шаблоны, можно настраивать вывод контента для разных режимов.Но это еще не все! Как известно, в Alto CMS можно задавать собственные типы контента. И в новой структуре есть возможность автоматически сопоставлять шаблон редактирования/вывода с нужным типом контента. Поясню на примере.
Допустим, вы создаете тип контента «review». И в подпапку topics вы можете положить шаблоны topic.type_review.edit.tpl (для создания и редактирования), topic.type_review.list.tpl (для отображения списком) и topic.type_review.show.tpl (для полного отображения). И именно они будут использоваться для работы с топиками типа «review». И это без всякой правки движка, без дополнительных плагинов и прочих сложностей. Для тех типов контента, для которых нет «родных» шаблонов, будут использоваться файлы по умолчанию типа topic.type_default.show.tpl.
Вот, совсем кратенько, о новой структуре шаблонов. И подчеркну: новая структура вовсе не предполагает, что нельзя будет работать со старыми шаблонами, разработанными для LS/Alto прежних версий. Они будут работать, как прежде, обратную совместимость никто не отменяет! Единственный нюанс — для корректной работы LS-шаблонов может потребоваться активация плагин совместимости, который идет в комплекте с движком. Но при создании новых следует опираться уже на новые правила.
Вот, как-то так. И, как обычно, жду ваших отзывов, пожеланий, предложений.







Но если есть какие-то конкретные вопросы (или просто «хотелки») — спрашивайте, пишите. А новый скин в первом приближении пощупать руками можно здесь: altocms.ru/blog/skins/554.html