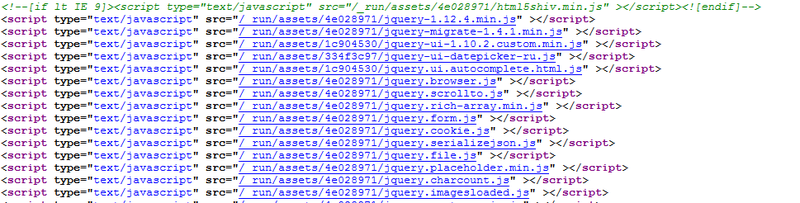
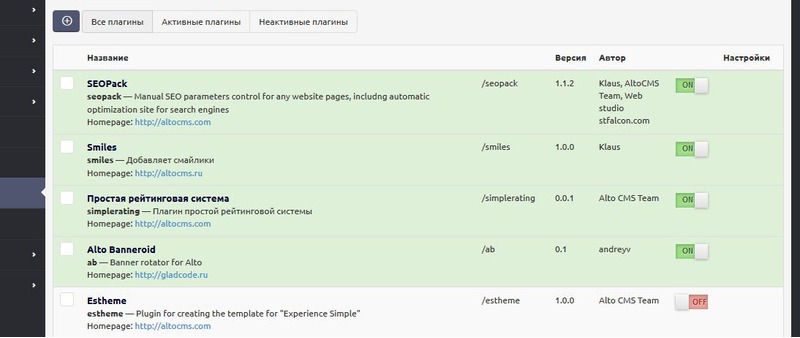
Исходный код плагинов открыт, скачать их можно как из каталога на сайте, так и с гитхаба
Репо на гитхабе:
https://github.com/altocms/alto-plugin-ar
https://github.com/altocms/alto-plugin-gc
марта
25
2017
+3