 Практически одновременно с фикс-версией 1.0.10.2, где были исправлены всяческие мелкие баги, вышла в релиз версия 1.1-альфа.
Практически одновременно с фикс-версией 1.0.10.2, где были исправлены всяческие мелкие баги, вышла в релиз версия 1.1-альфа.Версия 1.1 должна стать еще удобней и еще гибче как для администраторов сайтов, так и для разработчиков. Чтобы рассказать подробно обо всех «фишках» этой версии, нужно написать не одну статью. А в этой я расскажу кратко о самых важных из них.
- Новый механизм работы с изображениями, значительно улучшенный и переработанный
- Новая сущность — меню, и модуль работы с меню
- Сниппеты — шикарная возможность разнообразить контент
- Прочие нововведения, не такие крупные, но не менее полезные
Новый механизм работы с изображениями
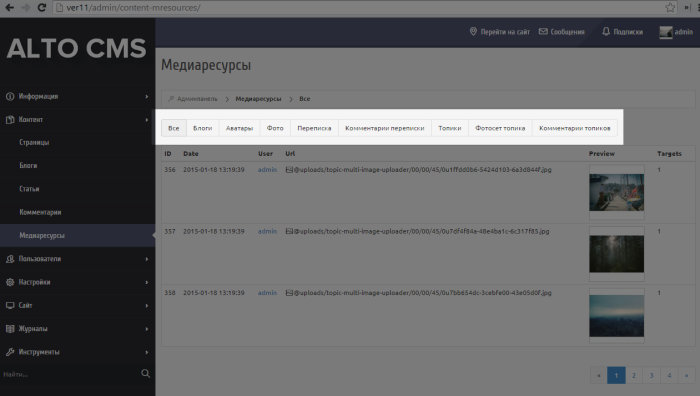
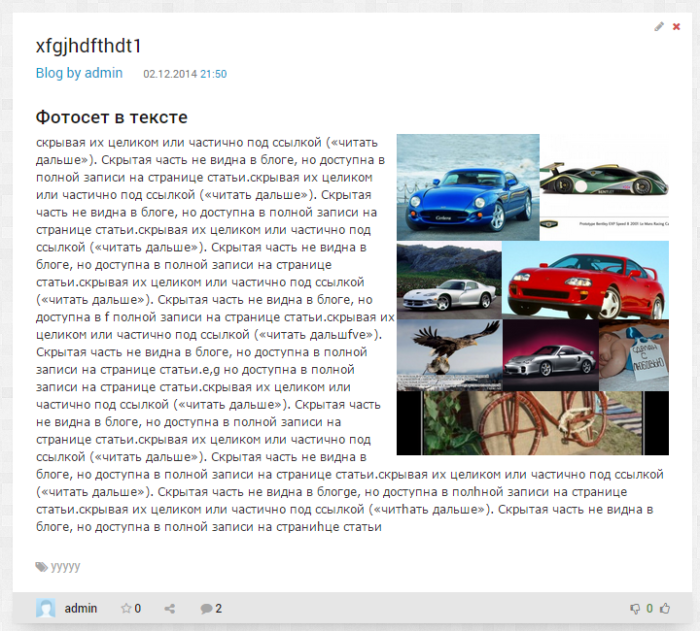
Если б мы давали версиям имена собственные, то, наверное, дали бы этой версии имя какого-нибудь художника. Т.к. основной упор при разработке версии был именно в этой части. Начну с того, что в новой версии загрузка всех изображений — от аватар юзера и блога до фотографий в топиках и фотосетах — все осуществляется через единый новый механизм загрузки изображений. И информация обо всех из них хранится в базе и доступна в админке:
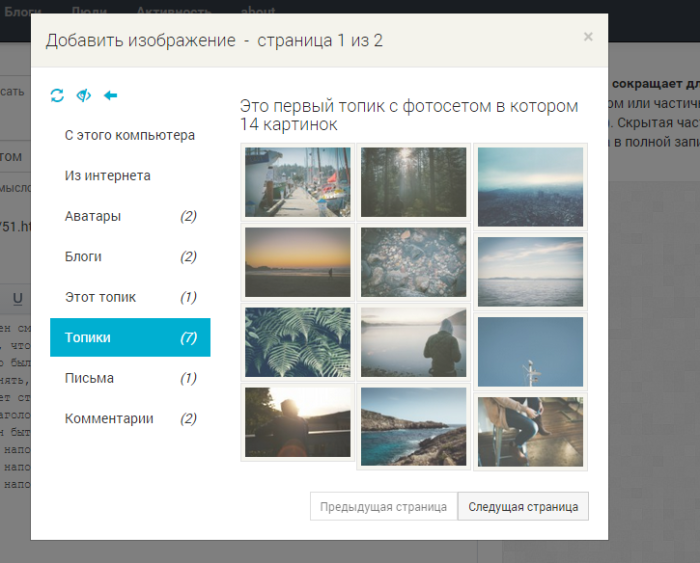
А для самих пользователей приятная новость заключается в том, что загруженные ими изображения теперь аккуратненько группируются и могут быть использованы повторно много раз.

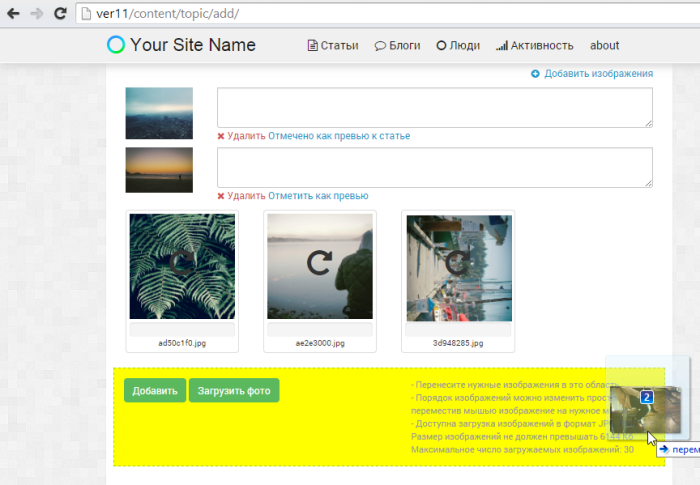
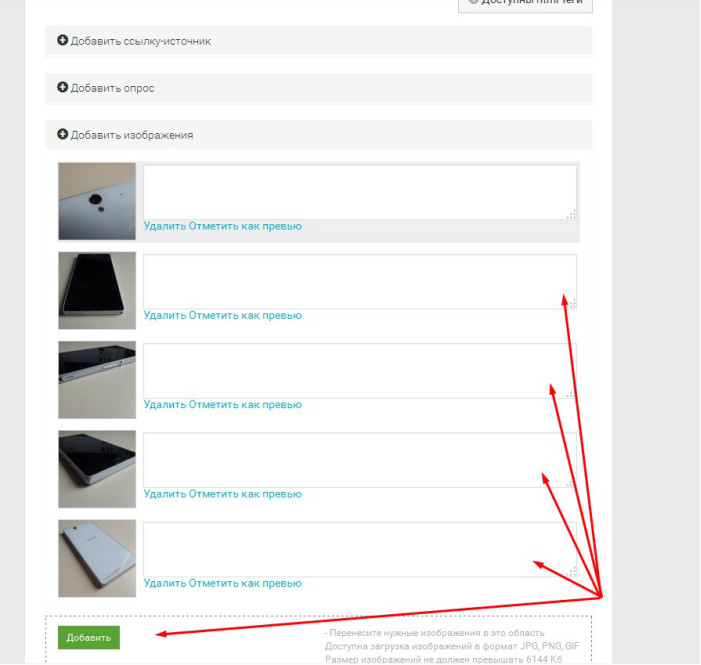
Многострадальный фотосет был переработан кардинально. Изображения в нем теперь загружаются с помощью jQuery-плагина, который поддерживает много разных способов загрузки файлов, включая и современный FileAPI. Так что теперь не должно быть никаких проблем с мультизагрузкой на любых устройствах под любыми операционными системами. Изображения можно загружать с помощью новомодного приема drag'n'drop и поворачивать прямо при загрузке, а порядок загруженных изображений в фотосете можно менять простым перетаскиванием.

Значительно проще и удобнее работать с загрузкой изображений теперь будет и разработчикам плагинов, но это тема для отдельной статьи.
Новая сущность — меню, и модуль работы с меню
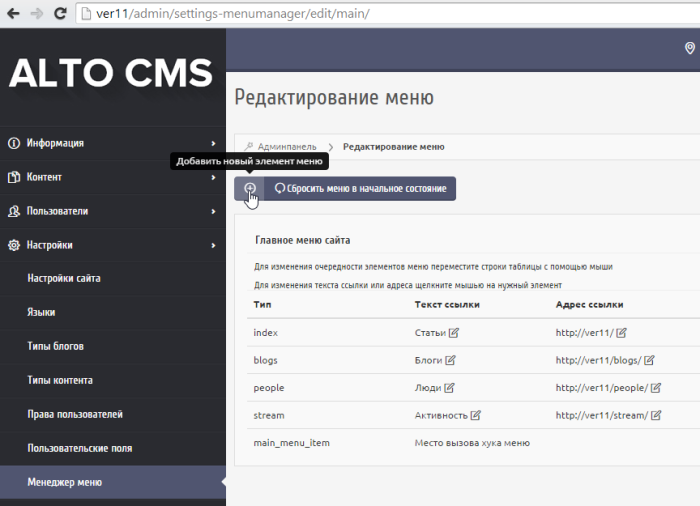
Думаю, многим из вас приходилось ковыряться с меню в сайтах на Альто. Страшно неудобно, не правда ли? Алес! Это все в прошлом! Теперь в движке появилась такая сущность, как «меню». На сайте может быть сколько угодно меню, которые могут использоваться где угодно — в шапке, в «подвале» сайта, на страницах, в виджетах — в любом месте. И этими меню можно управлять прямо из админки:
Но это еще не все: продвинутые админы сайтов получают возможность тонкой настройки меню через файлы конфигурации.
Но и это еще не все: разработчики плагинов получают инструменты манипуляции с меню — добавление, изменение пунктов, модификация и все-все-все, что можно сделать руками, то можно сделать и программно.
Сниппеты — шикарная возможность разнообразить контент
О, на мой взгляд, сниппеты — это крутая штука! Но для начала скажу, что это такое вообще. Сниппет — это такой специальный тег, который может быть вставлен в текст, создаваемый пользователем, и который потом преобразуется в нужный HTML-код. Простой и знакомый всем пример — мы вставляем в топик такой код:<ls user="aVadim" /><a href="https://altocms.ru/profile/aVadim/" class="ls-user">aVadim</a>или
Т.е. код вставки пользователя в правильном виде теперь должен выглядеть так:
<a href="https://altocms.ru/profile/aVadim/" data-alto-role="popover" data-api="user/2/info">aVadim</a><div class="spoiler"><div class="spoiler-title">Заголовок<div class="spoiler-slider">показать</div></div><div class="spoiler-text">Текст спойлера</div></div><!-- Вставка всего фотосета -->
<!-- Вывод 5 картинок фотосета начиная с 3-ей -->
<!-- Вывод фотосета из топика с ID 123 и выровнять его вправо -->

И, конечно же, есть возможность для разработчиков плагинов и шаблонов создавать собственные сниппеты, который смогут использовать пользователи.
Важная деталь для разработчиков: снипетты могут быть как для шаблонными, так и исполняемыми. И это не случайная аналогия с хуками — для реализации сниппетов используется тот же, известный вам, механизм хуков. Но это, опять же, тема для отдельной статьи.
Прочие нововведения
Пожалуй, я просто их перечислю:- Возможность переопределять «корневые» классы движка — Engine и Router
- Полноценная поддержка протокола HTTPS
- Улучшена работа с файлами конфигурации
- Переработанный механизм каптчи, плюс в комплект добавлен плагин reCaptcha от Google (говорят, сильно интеллектуальная штука, хорошо отсеивающая ботов)
- К типу блога теперь можно привязывать несколько типов контента (а не один, как раньше)
- Улучшена работа с обоими видами редакторов, в т.ч. панель инструментов стала «плавающей»
- И куча еще различных исправлений и улучшений.
В заключение подчеркну — это альфа-версия, т.е. она может содержать (и наверняка содержит) еще немало багов. Поэтому не стоит использовать ее на рабочих проектах. Но вместе с тем, в эту версию, скорее всего, больше не будут вноситься какие-то принципиальные нововведения, поэтому вполне можно (и даже нужно) использовать ее для ознакомления и для подготовки разрабатываемых шаблонов и плагинов к работе с этой версией.
Скачать версию 1.1a можно здесь
UPD: версия 1.1 на гитхабе перенесена в мастер ветку: https://github.com/altocms/altocms/archive/master.zip
https://github.com/altocms/altocms/archive/master.zip















Извините за, возможно, банальный вопрос: сниппет спойлера встроен и теперь есть в движке?
И возможна ли обновление с 1.0.8?
И обновление, разумеется, возможно :)