Уже довольно продолжительное время работаю с Alto именно в PhpStorm и за это время наработался некоторый набор приёмов которыми и хотелось бы поделиться.
PhpStorm — это полноценная среда разработки, которая содержит в себе такой объём вспомогательного инструментария который покрывает большинство нужд при работе с конкретным проектом. Что именно я использовал в процессе работы над плагинами для Alto и движком:
— поддержка git и взаимодействие с гитхабом;
— поддержка шаблонов Smarty;
— file watcher c компиляцией less-файлов на лету;
— поддержка сборщика проектов phing;
— встроенная консоль;
— поддержка отладчика xdebug;
— поиск по проекту, в том числе и по регулярному выражению;
— взаимодействие напрямую с БД без всяких phpmyadmin-ов;
— подсветка синтаксиса во «второстепенных файлах» (отчасти с помощью плагинов для IDE) — .gitignore, .md, .htaccess и др.
— классный автокомплит;
— шаблоны кода, например шаблоны экшенов, модулей и т.д.
— использование окружений (scope) позволяющих создавать в рамках проекта наборы различных фалов – окружение для разработки плагина, шаблона…
— механизм деплоя кода;
— поддержка composer;
— phpDoc
наверное сразу и не вспомнишь всё чем пользуешься…
Не буду долго описывать плюсы и минусы, а лучше на примере покажу процедуру подготовки проекта плагина. Сам ход работы состоит из нескольких шагов, которые выполняются максимум за пять минут:
— клонирование репозиотрия Alto CMS;
— создание основы плагина через консоль;
— создание гит-репозитория плагина;
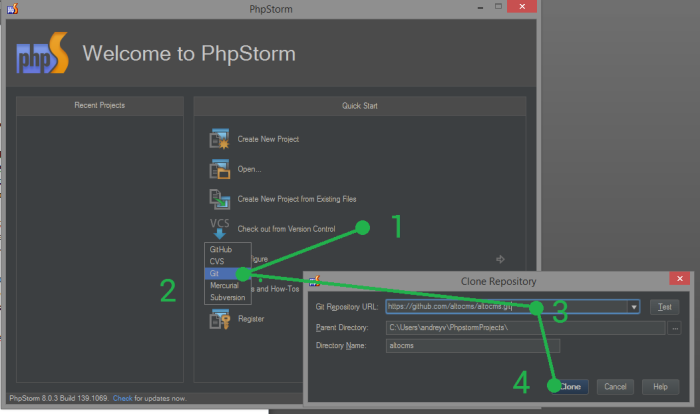
1. Клонирование репозиотрия Alto CMS
Этот этап реализуется довольно быстро – выбором создания проекта их репозитория гит. Адрес репозитория Альто — https://github.com/altocms/altocms.git
После нажатия кнопки «Clone» у себя на локальном компьютере вы получите точную копию текущей мастер-ветки Alto. И даже если вдруг в репозиторий будут внесены какие-то изменения, то вы всегда сможете в любой момент обновить свою локальную копию одним нажатием кнопки.

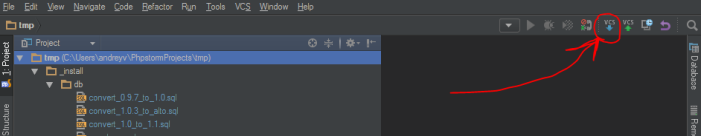
2. Создание основы плагина через консоль
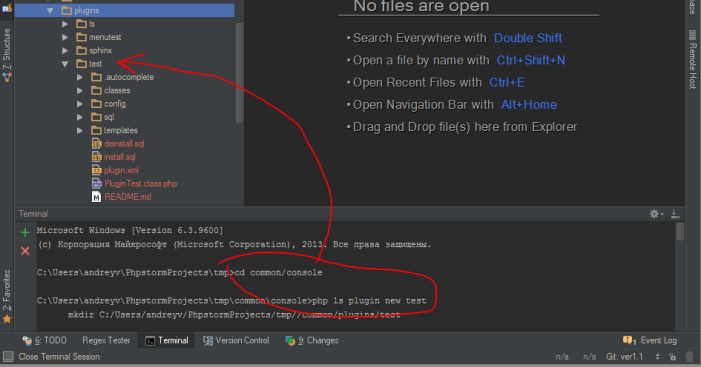
Не очень известный момент, но в составе Alto идет php скрипт, который будучи вызван из консоли создаёт «пустой» плагин – основу для дальнейшей разработки. Шаблон пустого плагина находится здесь — common/console/protected/plugin и его можно (и даже нужно) изменить под свои нужды, установить копирайты, отформатировать согласно принятым у вас нормам и т.д. Далее простой комндой в консоли PhpStorm запускаем создание плагина (разумеется, путь к интерпретатору php должен быть указан):>cd common/console – меняем каталог
>php ls plugin new test – создаем плагин
После этого плагин уже доступен в админ.панели.
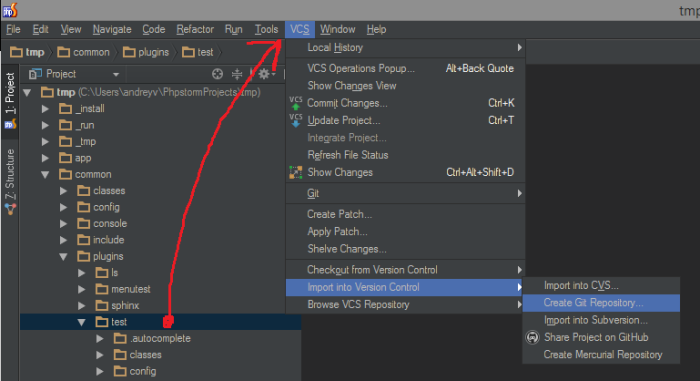
3. Создание гит-репозитория плагина
Здесь тоже всё просто, поскльку поддержака git в PhpStorm идет «из коробки» и достаточно только создать в папке плагина гит-репозиторий выбрав соответствующую команду меню (VCS->Import into Version Control->Create Git Repository) и всё.









0 комментариев