
Привет сообществу! Хочу представить на общественное обсуждение недавно законченную работу над новым шаблоном под AltoCMS. Шаблон делал очень долго, практически весь свой летний отпуст и поэтому старался внести несколько новое, нестандартное и максимально угодить аудитории имеющее разные вкусы, подходы, взгляды. Первоначально задумка была: создать простой/строгий однотипный дизайн, больше подходящий под бизнес проекты, журнальные и газетные сайты , но как всегда. как только берешься за дело, появляются новые идеи, мысли, которые трансформируются в дальнейшем в нечто иное, чего ты задумывал изначально. Но все же, считаю, довел версию до окончательного варианта и представляю вам релиз нового шаблона — BRAND. Шаблон имеет несколько скинов, вариантов показов топиков, шапки и многое многое другое.
Особенности шаблона
- Уникальная структура элементов
- Адаптивный дизайн
- Огромный выбор настроек (файл конфига)
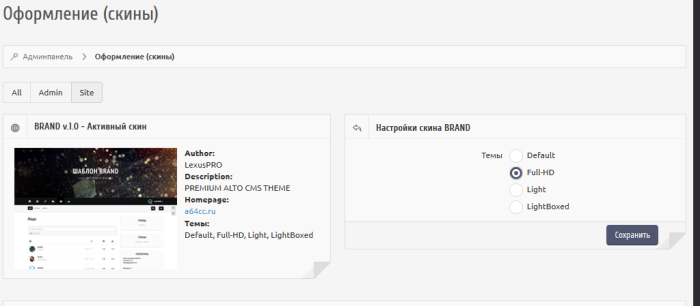
- 4 дизайна сайта
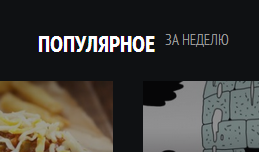
- 4 типа топиков
- 3 режима заголовка (в том числе новый видео-режим)
- Встроенный социальный виджет — вывод записей по пользователю, группе, хештегу (VK, Facebook, Instagram, Google+, Blogspot)
- Фиксированное мега-меню
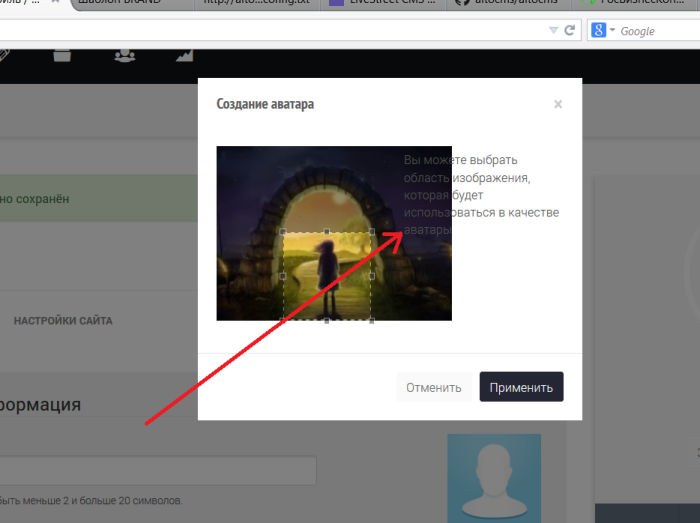
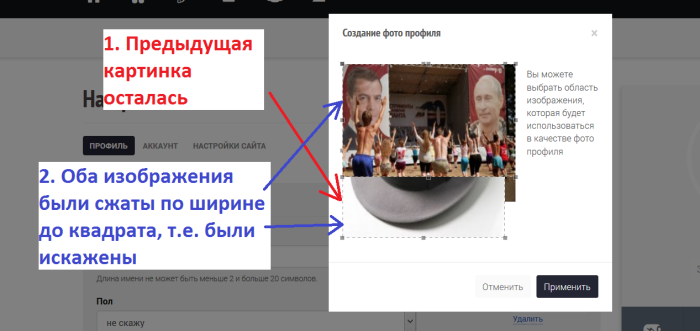
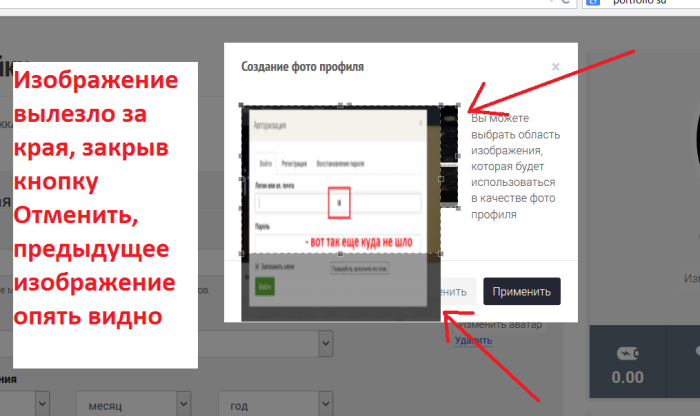
- Изменены модальные окна авторизации и регистрации
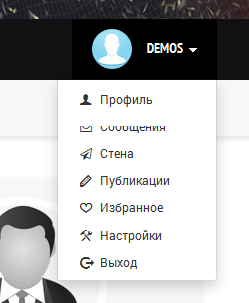
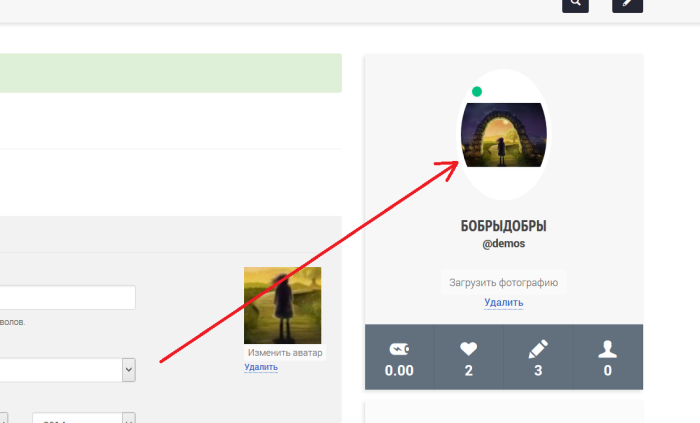
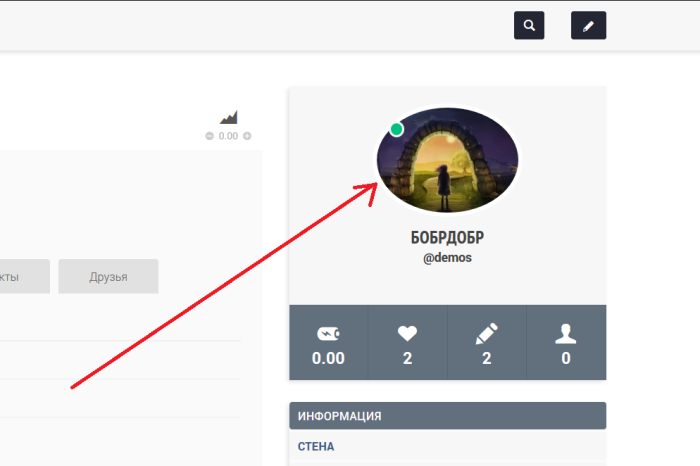
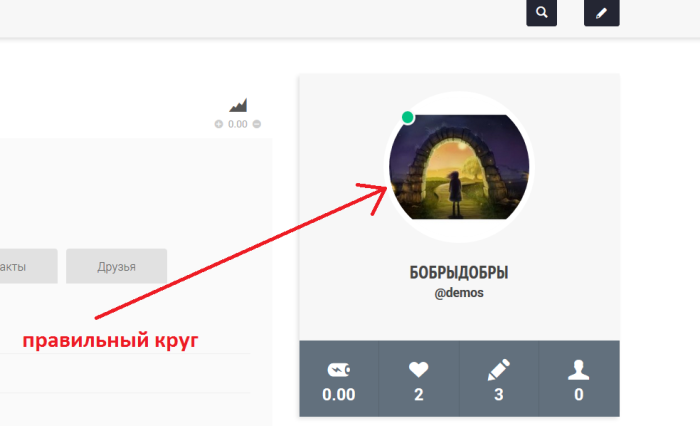
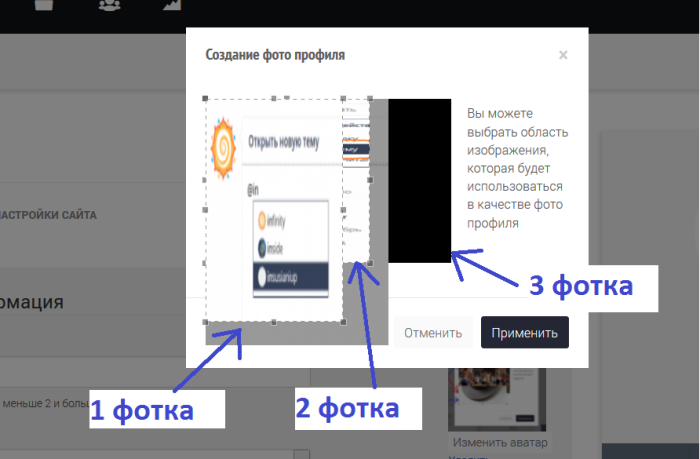
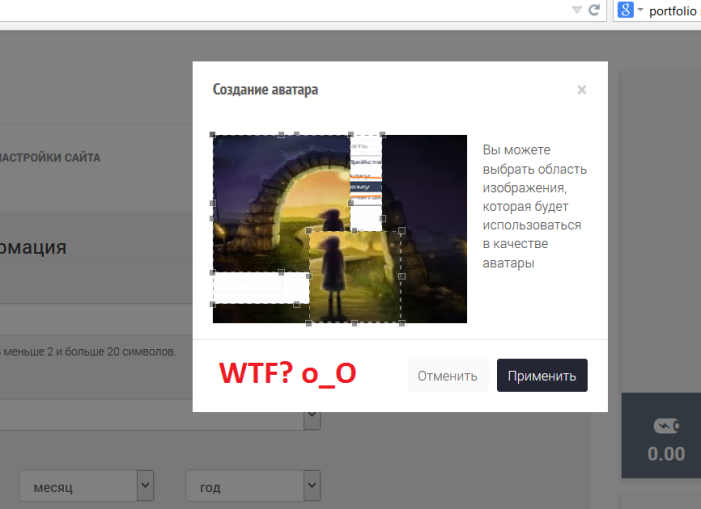
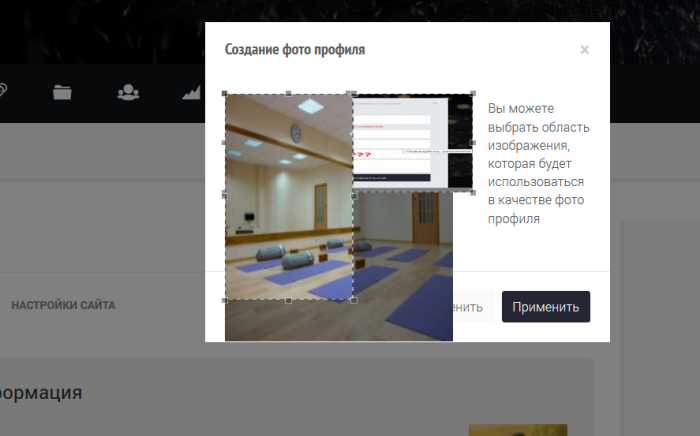
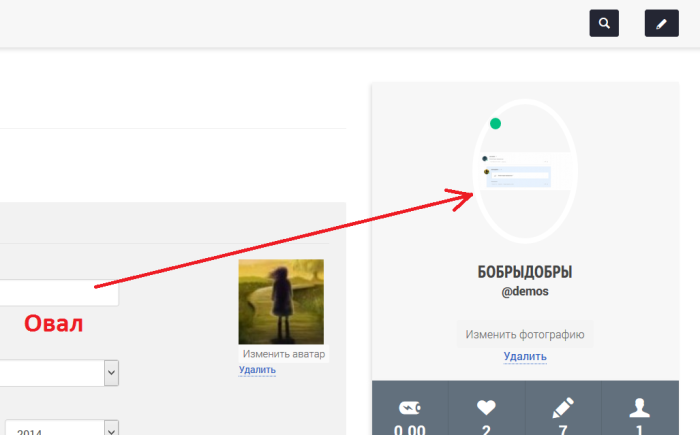
- Новая структура страницы профиля, страницы 404
- Онлайн статусы пользователей в топиках
- Адаптация плагинов (в особенности слайдер)
- Parallax эффект, Ajax поиск и многое другое.
Шаблон работоспособен начиная с версии AltoCMS v1.0.
Однако,чтобы отображались превьюшки как на демо, необходим плагин TopicIntro.
TopicIntro работает с версиией 1.0.7, следовательно, надо обновиться до этой версии. :)
Готова версия и для LS.
Потестить шаблон можно тут.
Я не так давно знаком с LiveStreet и AltoCMS на уровне разработки, буквально за месяц познал, буду продолжать учиться и радовать новыми шаблонами.
Отдельное хочу сказать большое спасибо Вадиму (aVadim), который всегда оперативно отвечал на мой вопросы возникавщие при разработки, да и вообще отлично помог.
Выслушаю все мнения, отзывы, предложения по дальнейшему пути развития шаблона.
Прошу строго не судить, но критика приветствуется! :)





















































Шаблон для альто готов был раньше, но мы решили первоначально на LS выложить, а потом уже после всех устраненых ошибок сюда!
Это версия для LS со всеми делениями построена на developer-kit!
Демо для Alto. Пароль и логин demos
И обязательно посмотрите промо, правда она для LS, на Alto идентично!