2. Плагин miniMarket 0.4.0. Инсайд. Часть вторая
Третье место по популярности среди всех плагинов и второе — среди бесплатных. Более 600 скачиваний с каталога. Лично меня радуют такие результаты, и есть твердое намерение в ближайшее время выпустить miniMarket версии 0.4.0.
Если смотреть в процентном соотношении, то на 90-95% плагин уже готов к публикации. Но, ввиду большого объема нововведений, еще есть над чем работать. Наша команда в текущий момент времени разрабатывает несколько проектов на miniMarket 0.4.0, хоть эта версия еще и не доступна общественности. Данный подход позволил выявить слабые места плагина, на исправление которых уйдет определенный промежуток времени.
Итак, сейчас хочу рассказать про шаблон, которым обзаведется miniMarket 0.4.0. Да-да, у нас будет собственный шаблон, предназначенный для работы именно в связке с плагином miniMarket (трафик: 1.3 МБ). Стилистика дизайна была позаимствована у популярного ресурса GitHub за его лаконичность, простоту в использовании и неперегруженность. Целью было сделать шаблон, который можно использовать в качестве основы при разработке собственного шаблона интернет-магазина. Таким образом, шаблон должен был получиться минималистичным и функциональным. Предлагаю взглянуть на то, что в итоге вышло (все изображения кликабельны, будут открываться в новой вкладке).
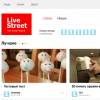
Главная страница
Состоит из 2х частей. Вверху — блок с тремя товарами, которые являются хитами продаж. Внизу — набор переключаемых блоков по категориям, каждый из которых содержит по 4 товара из своей категории.

Список товаров

Страница товара

Страница добавления товара
Пожалуй, самая интересная страница, о которой есть что рассказать. Выглядит она следующим образом:

Рассказать хочется о функционале взаимодействия со свойствами, атрибутами и категориями атрибутов при добавлении товара. Кто раньше следил за развитием плагина, тот знает, что это такое. Если вкратце, то это такие объекты, которые добавляются сначала через панель администратора, а после при создании товара мы указываем, какими свойствами создаваемый товар должен обладать.
Меню выбора атрибутов выглядит так:

По которому можно осуществить живой поиск с помощью JS:

Можно искать среди категорий атрибутов:

Выберем категорию атрибутов «Процессор»:

Уходит AJAX запрос, сервер нам возвращает необходимые данные, и полученные атрибуты выстраиваются в стройный ряд:

Так как мы выбрали категорию атрибутов, то на страницу подгрузились сразу все атрибуты, принадлежащие данной категории.
Теперь переходим к выбору свойств у только что добавленных атрибутов:

Легкий клик левой клавишей мыши, моментальный ответ от сервера...

и необходимое свойство добавлено:

Наш товар обладает несколькими свойствами одного атрибута? Пожалуйста, распишитесь:

Еще немного картинок
Кнопки в состояниях normal, hover, focus, select:

Фильтр:

Ссылки в состояниях normal, hover:

Сенсации, интриги, расследования
Все вышепоказанное — это не просто наброски в Photoshop, а уже вполне реальные HTML страницы, имеющие под капотом вполне реальный PHP код.
Хочется еще многое рассказать о miniMarket 0.4.0, но чернила иссякают и место в топике подходит к концу.









Ждем продолжения :)