 В первой части я рассказал про «шаблонные» модальные окна. Т.е. такие, для которых создаются отдельные файлы-шаблоны. И сложность и навороченность этих окон может быть безграничной.
В первой части я рассказал про «шаблонные» модальные окна. Т.е. такие, для которых создаются отдельные файлы-шаблоны. И сложность и навороченность этих окон может быть безграничной.Но нередко для общения с пользователем нужны совсем простые диалоговые окна – просто вывести какое-то сообщение с единственной кнопкой «Ок», которое он не сможет не заметить, или запросить у него подтверждение какого-либо действия.
Часто на сайтах для таких целей используют системные функции alert(), confirm() и prompt(). Примерно вот так:
<a href="site.com/delete/all/" onclick="return confirm('Вы уверены?');">Удалить все!</a>Это работает в любом браузере, но окна, которые выводятся такими функциями, выглядят некрасиво, примитивно и ломают всю красоту, которую мы наводим на своем сайте.
Чтоб решить эту проблему в движке сейчас можно (я бы сказал – нужно) использовать аналоги:
ls.modal.alert(options) — вывод информационного окна с одной кнопкой «Ок»
ls.modal.confirm(options) — вывод окна с кнопками «Отмена» и «Подтвердить»
ls.modal.prompt(options) — окно с полем ввода
Во всех функциях параметр options может быть либо строкой, либо объектом. Например:
ls.modal.alert(‘Hello, world!’);Этот код выведен модальное окно с текстом «Hello, world!» и кнопкой «Ok». И самое главное – это окно будет оформлено точно так же, как все другие модальные окна вашего сайта.
Мы можем также повесть обработчик на нажатие кнопки:
ls.modal.alert({title: 'I say', text: 'Hello, world!', onConfirm: function(){
// юзер кликнул по кнопке Ok
}});
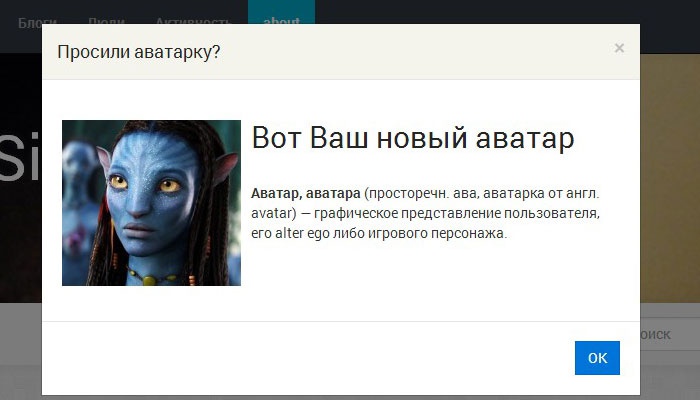
Но это еще не все! Мы можем в теле окна вывести любой HTML-код:
var htmlCode = '<img src="site.com/uploaded/avatar.jpg"> Вот ваш новый аватар';
ls.modal.alert({title: 'Аватар', html: htmlCode});

Обратите внимание, что для отображения HTML-кода используется параметр html, а не text (если передать оба параметра, то будет использован text, а html будет проигнорирован).
Аналогично используются функции ls.modal.confirm() и ls.modal.prompt(). Но в этих функциях возможны дополнительные параметры. Например в параметрах функции ls.modal.confirm() мы можем передать, не один, а два обработчика — по обработчику на каждую кнопку:
ls.modal.confirm({title: 'Удаление', text: 'Удалить все подряд?',
onConfirm: function(){
// юзер кликнул по кнопке «Подтвердить»
},
onCancel: function(){
// юзер кликнул по кнопке «Отмена»
}
});ls.modal. prompt ({title: 'Ввод числа', text: 'Введите сюда число', value: 123
onConfirm: function(value){
// Введенное значение в переменной «value»
}
});В заключении этой части хочу обратит внимание на одну особенность, о которой не надо забывать: есть важное отличие в поведении системных функций alert(), confirm() и prompt() и их аналогах, о которых идет речь — ls.modal.alert(options), ls.modal.confirm(options) и ls.modal.prompt(options). А именно — системные функции останавливают выполнение кода javascript и ждут реакции пользователя. И только после того, как пользователь среагировал, выполнение кода продолжается. Когда же вы используете описанные здесь функции, то сначала выполняется полностью весь код, где идет сам вызов, и только потом выводится диалоговое окно.
Поэтому если взять код, приведенной в начале статьи и просто заменить вызов confirm() на ls.modal.confirm() и код придется переписать примерно так:
<a href="#" class="js-delete-all">Удалить все!</a>
<script>
$(function(){
$('js-delete-all').click(
ls.modal.confirm('Вы уверены?', function(){
location.href="site.com/delete/all/";
});
);
});
<script>Да, кода получается немного больше. Но зато красиво! А красота, как известно, требует жертв.









0 комментариев