Данная публикация является логическим продолжением двух, опубликованных ранее статей, «Developer-kit — адаптация» и «Второй сайдбар (слева)». Обе прошлые темы — это ни что иное, как постепенное движение к реализации идеи — создания на базе движка AltoCMS (1.0) социально ориентированного шаблона.
Этот топик я собирался написать уже очень давно, но все никак не решался в силу разных обстоятельств (одно из которых — негативное отношение самих разработчиков к такому подходу, во всяком случае такое наблюдалось на LS и катастрофическое отсутствие времени). Думаю теперь, когда сам движок (Alto) убежал далеко вперед за то время, пока я «рисовал» свой шаблон (а то, что я вам покажу версталось на «developer-kit 1.0.1» с использованием «bootstrap 2») можно вытащить тему из «черновиков» и поделиться ею с вами... Тем более, что в планах как раз обновление шаблона до последних наработок в AltoCMS версии 1.0, так что будет чем похвастаться в будущем. Но не об этой рутине хотел сейчас сказать... И, да, то что я сейчас скажу — это мое, чисто обывательское видение — не программиста и не разработчика.
Для начала, определимся с тем, что конкретно я подразумеваю под термином «социально ориентированный шаблон»?
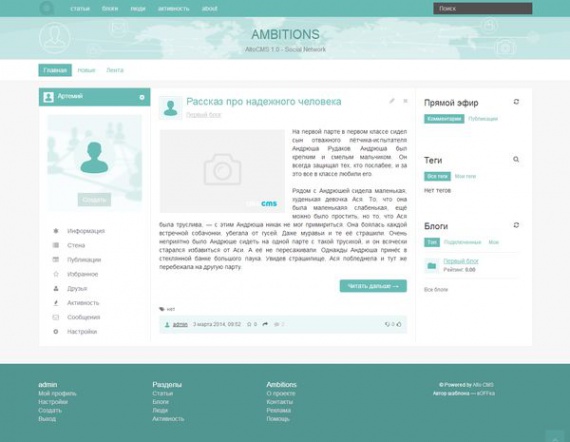
Во-первых, очень важным фактором является визуальная подача (дизайн). Функционал и прочее, узнается постепенно и зачастую гораздо позже (и благо если у вас есть ценный контент, который стимулирует человека регистрироваться и потом снова возвращаться на ваш ресурс) — каким бы сайт не был навороченным функционально, изначально (к сожалению, или к счастью) его встречают «по одежке». Так что этой части вопроса я уделил некоторое время и то, что я получил на выходе, вы видите сами.
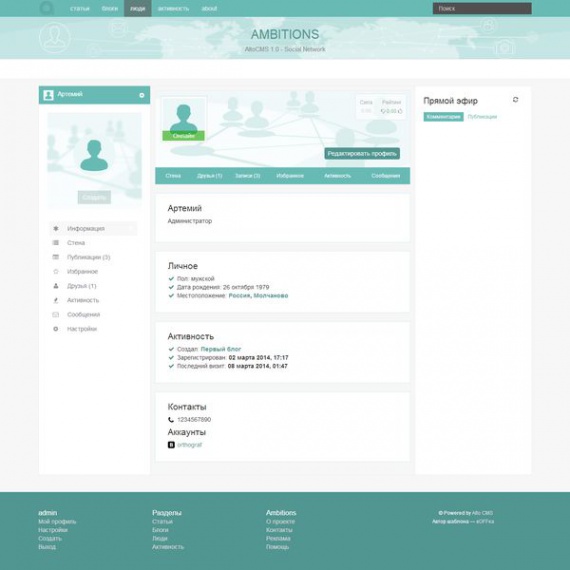
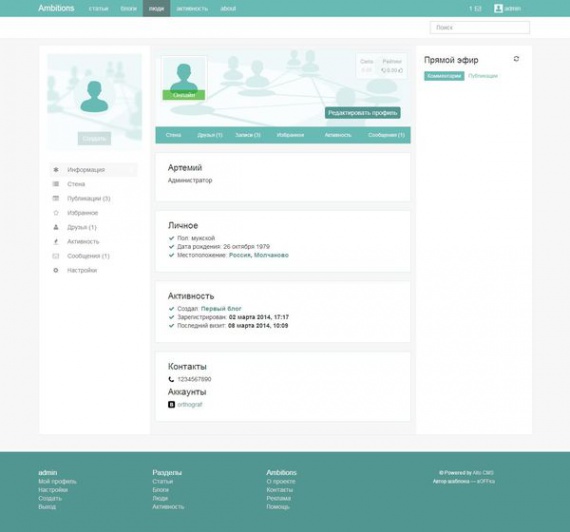
По технической части: Шаблон адаптивный (но не смог проверить на всех устройствах). Что касается представления «левой колонки», то её можно настроить (она состоит из трех частей: верхняя часть с аватарой 24Х24 и dropdown меню; средняя часть с автарой пользователя и задним фоном (в качестве заднего фона выводится чуть размытое с помощью css функции фото профиля; и собственно само меню в нижней части). Например, с помощью виджетов можно настроить где выводить ту или иную часть «левой» колонки. Так же можно включать и выключать составные части колонки в конфиге темы. Там же настраивается где выводить форму поиска, включить или выключить «banner». Пример подключения «левой колонки» в config.php
$config['view']['header']['leftbar'] = true; // Подключаем "левую" колонку (leftbar)Во-вторых, удобство (я бы даже сказал — уют) и интуитивно понятный интерфейс. Пользователь, авторизируясь на сайте, должен чувствовать, что это его сайт (это особенно важно в контексте разговора о социальной сети). Для этого, умными человеками было придумано не мало фишек — начиная от аватарки в какой-то части сайта с «личным меню» и заканчивая личной страничкой с массой настроек, которая в приоритетном плане стоит на порядок выше даже главной страницы сайта. Для своего шаблона я решил сделать акцент на «левой колонке» (о которой писал здесь) с пользовательским меню, и на личной странице пользователя (со всеми прилагающимися вкусностями) — благо все это уже есть в движке, оставалось лишь все это дело оформить так, чтобы оно соответствовало замыслу.



Писать о том (а я уже было начал, но понял, что это слишком многабукаф), что конкретно я поменял в «developer-kit» и что в планах — я (пока) не буду. Лучше, как говорится, — один раз посмотреть... Есть куча нерешенных вопросов, но об этом (возможно) позже. Надеюсь услышать ваше мнение (насколько эта тема вообще актуальна?). И простите за сумбурность... (у нас уже шесть часов утра).
Демо
Побыть юзером:
login: user
pass.: 123456









Кстати, хорошая штука — концепция виджетов в Alto, я в LS не слышал про них, это некоторое нововведение получается? интересно как дальше будет развиваться система в этом направлении?
По сути — только шаблоном. Но, тут важно отметить, что данный шаблон является скорее компиляцией уже реализованных ранее идей (не в полной конечно мере), нежели чем-то на сто процентов уникальным. Что касается меня, то на сегодняшний день я занимаюсь поддержкой и развитием только одного проекта на базе LS (плюс сайт жены на Альто) и других планов нет. Единственное, чего хотелось бы в будущем, это перевести свой сайт с LS на Alto. Но это сложная и уже совсем другая тема.
Но тут вопрос не ко мне, а скорее к разработчикам движка.
А меню у сайта по ссылке похоже на этот сайт альто.)) Ничего так получилось.
На самом деле довольно популярное оформление навигации на Bootstrap (наугад: раз, два...).
Хотя это, конечно же, не так. В LS есть «блоки» — хорошая идея, но не очень удачная, на мой взгляд, реализация (мне и сам термин «блок» кажется неудачным, и «правила», с помощью которых он задается). Виджеты — это развитие концепции LS-блоков.
Я уже не раз предлагал реализовать подобное. Надеюсь, что в будущем в Альтом можно будет без всякого лазания по файлам — перемещать виджеты.