Все скины в той или иной степени можно модифицировать, не влезая особенно в код. Но иногда этого бывает мало. Если немного понимаешь в верстке, если понимаешь, как работает шаблонизатор Smarty, то нередко возникает соблазн где-то что-то подправить — в файлах шаблона, в стилях, в js-скриптах. И уж если это делать, то делать нужно так, чтоб при обновлении движка не убить все свои правки. И тут я расскажу именно об этом.
Если кратко, то нужно создать свой скин и все правки выполнять в нем. Например, вы решили создать свой модифицированный скин на базе, скажем, experience.
1) Придумайте название своему скину, скажем, myskin.
2) Создайте директорию /common/templates/skin/myskin и скопируйте в нее файлы исходного скина (в нашем примере это /common/templates/skin/experience.
3) В файле common/templates/skin/myskin/skin.xml в узле <skin><name><lang> задайте имя вашего скина — myskin.
Теперь этот скин нужно задать для вашего сайта (либо в админке, либо в файле конфигурации app/config/config.local.php), и можно смело обновлять движок, не опасаясь, что обновления затрут ваши изменения в скине вашего сайта.
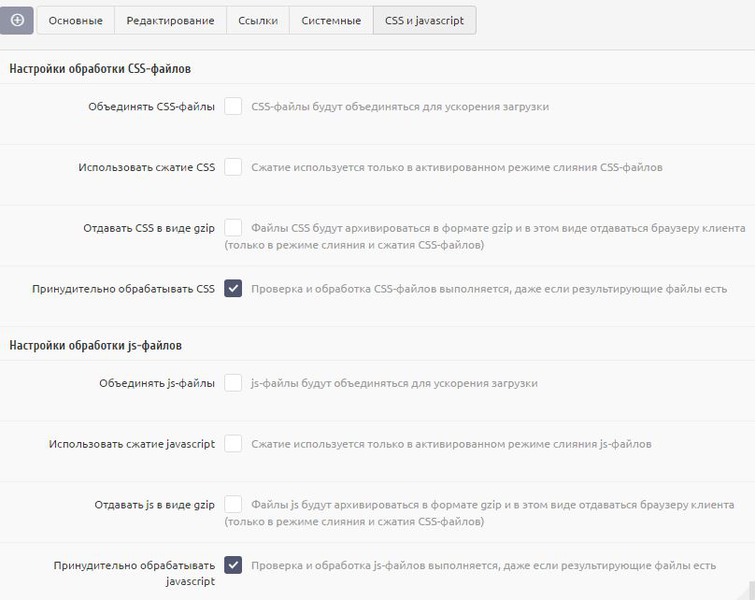
UPD. Важное замечание: по умолчанию файлы стилей (.css) и скриптов (.ja) объединяются для ускорения загрузки, и может получиться так, что вы их меняете в шаблоне, а результата не видите. Чтобы этого избежать, на этапе активной разработки нужно отключить слияние .css/.js файлов и включить их принудительную обработку. Делается это в админке в настройках сайта:











Как правильно обновить font awesome, хочу добавить на сайт пиктограмму fa-telegram которая в font awesome версии 4.7
Шрифты заменил, изменилась пиктограмма G+ но Телеграм не появился