 Этой статьей я хотел бы начать серию публикаций о том, что нового вас ожидает в версии 1.0 Alto CMS. Долго думал, как бы выстроить изложение так, чтоб эти статьи были полезны разработчикам и понятны всем прочим. Но особо ничего не придумал, поэтому если кому-то что-то неясно будет – спрашивайте в комментариях, я постараюсь объяснить более доходчиво.
Этой статьей я хотел бы начать серию публикаций о том, что нового вас ожидает в версии 1.0 Alto CMS. Долго думал, как бы выстроить изложение так, чтоб эти статьи были полезны разработчикам и понятны всем прочим. Но особо ничего не придумал, поэтому если кому-то что-то неясно будет – спрашивайте в комментариях, я постараюсь объяснить более доходчиво.Структура папок
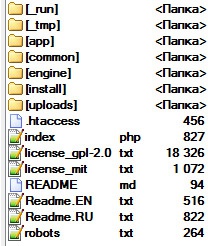
Я уже писал про то, что в новой версии Альто используется новая структура папок, но немного повторюсь.После установки движка у вас будут следующие папки (каталоги):
- /engine — это ядро движка
- /common — это различные дополнительные компоненты и расширения, включая плагины и шаблоны, которые могут использоваться на сайтах, в т.ч. и от сторонних разработчиков
- /app — это папка для разного рода настроек и надстроек для конкретного сайта
- /upload – папка для загружаемых файлов
- /_tmp – для всевозможных временных файлов
- /_run – для runtime-файлов (как правило, это файлы, которые включаются HTML-страницы, подробне об этом ниже).
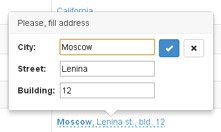
 UPD В продолжении темы In Place редакторов, пользователь
UPD В продолжении темы In Place редакторов, пользователь 


