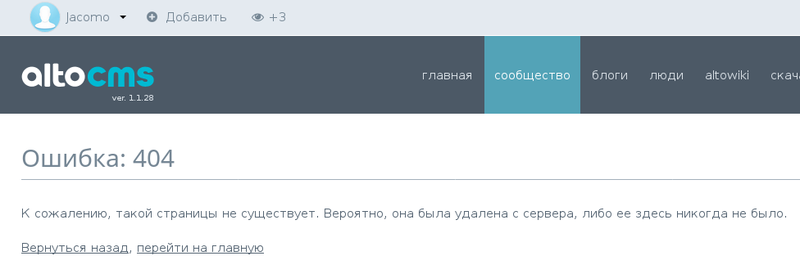
наличие поста в ленте при переходе на который выскакивает error 404
в каунтере показываются коментарии которых я не могу увидеть вленте (и вообще найти на сайте где они).





<rss
xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru"
version="2.0"
>
<channel>
<item turbo="true">
<link>http://www.example.com/page1.html</link>
<turbo:content>
<![CDATA[
<header>
<figure>
<img src="http://example.com/img.jpg" />
</figure>
<h1>Заголовок страницы</h1>
</header>
<h2>Заголовок страницы</h2>
<p>Текст с <b>выделением</b> и списком:</p>
<ul>
<li>пункт 1;</li>
<li>пункт 2.</li>
</ul>
<figure>
<img src="http://example.com/img-for-video.jpg" />
<figcaption>Подпись к картинке</figcaption>
</figure>
<iframe
width="560"
height="315"
src=
"https://www.youtube.com/embed/<уникальный набор символов>"
frameborder="0"
allowfullscreen
</iframe>
]]>
</turbo:content>
</item>
</channel>
</rss>public function __construct() {
$this->AddRssAttribute('xmlns:atom', 'http://www.w3.org/2005/Atom');
$this->AddRssAttribute('xmlns:dc', 'http://purl.org/dc/elements/1.1/');
$this->AddRssAttribute('xmlns:content', 'http://purl.org/rss/1.0/modules/content/');
$this->AddRssAttribute('xmlns:slash', 'http://purl.org/rss/1.0/modules/slash/');
$this->AddRssAttribute('xmlns:wfw', 'http://wellformedweb.org/CommentAPI/');
$this->AddRssAttribute('xmlns:sy', 'http://purl.org/rss/1.0/modules/syndication/');
$this->AddRssAttribute('xmlns:georss', 'http://www.georss.org/georss');
$this->AddRssAttribute('xmlns:turbo', 'http://turbo.yandex.ru');
}<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" {$oRss->getRssAttributesStr()}>
{foreach $oRss->getChannels() as $oRssChannel}
<channel>
<title>{$oRssChannel->getTitle()}</title>
<link>{$oRssChannel->getLink()}</link>
<description><![CDATA[{$oRssChannel->getDescription()}]]></description>
<language>{$oRssChannel->getLanguage()}</language>
<managingEditor>{$oRssChannel->getManagingEditor()}</managingEditor>
<webMaster>{$oRssChannel->getWebMaster()}</webMaster>
<generator>{$oRssChannel->getGenerator()}</generator>
{foreach $oRssChannel->getItems() as $oRssItem}
<item turbo="true">
<title>{$oRssItem->getTitle()|escape:'html'}</title>
<guid isPermaLink="true">{$oRssItem->getGuid()}</guid>
<link>{$oRssItem->getLink()}</link>
<turbo:content>
<author>{$oRssItem->getAuthor()}</author>
<description><![CDATA[{$oRssItem->getDescription()}]]></description>
<pubDate>{$oRssItem->getPubDate()}</pubDate>
{foreach $oRssItem->getCategories() as $sCategory}
<category>{$sCategory}</category>
{/foreach}
</turbo:content>
</item>
{/foreach}
</channel>
{/foreach}
</rss>Uncaught TypeError: ls.stream.getMoreByUser is not a function
at <anonymous>:1:11
ls.userstream = ( function ($) {
this.isBusy = false;
this.dateLast = null;
this.getMoreByUser = function (iUserId) {
if (this.isBusy) {
return;
}
var lastId = $('#stream_last_id').val();
if (!lastId) return;
$('#stream_get_more').addClass('loading');
this.isBusy = true;
var url = aRouter['stream'] + 'get_more_user/';
var params = {'iLastId': lastId, iUserId: iUserId, 'sDateLast': this.dateLast};
ls.hook.marker('getMoreByUserBefore');
ls.ajax(url, params, function (data) {
if (!data.bStateError && data.events_count) {
$('#stream-list').append(data.result);
$('#stream_last_id').attr('value', data.iStreamLastId);
}
if (!data.events_count) {
$('#stream_get_more').hide();
}
$('#stream_get_more').removeClass('loading');
ls.hook.run('ls_stream_get_more_by_user_after', [lastId, iUserId, data]);
this.isBusy = false;
}.bind(this));
};
return this;
}).call(ls.stream || {}, jQuery);
javascript:ls.stream.getMoreByUser({$oUserProfile->getId()})javascript:ls.userstream.getMoreByUser({$oUserProfile->getId()})