октября
02
2015
0
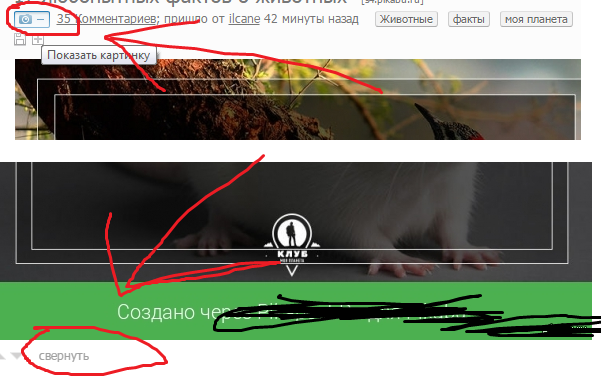
топик меню, лента как скрыть?
Как скрыть пункт лента из топик меню от не залогиненных юзеров?