Друзья, хотелось бы показать всем рейтинг поста, вне зависимости голосовал пользователь или нет, кроме того хотелось бы показывать рейтинг в том числе и гостям сайта.
Сейчас для них отображается «?»

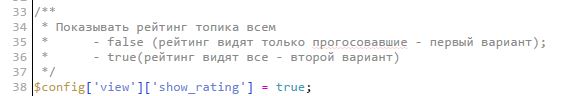
В шаблоне experience, в конфиге (common/templates/skin/experience/settings/config)поменял значение параметра «$config['view']['show_rating'] = true;» но результата это не дало (

Подскажите пожалуйста, как это можно реализовать?
UPD, обходное решение:
В файлах
/common/templates/skin/experience/tpls/topics/topic.type_default-list.tpl
/common/templates/skin/experience/tpls/topics/topic.type_default-show.tpl
Добавил строку
<span class="pull-right"><b>Рейтинг поста: <font color="#04B404">{if $oTopic->getRating()>0}+{$oTopic->getRating()}{/if}</font><font color="red">{if $oTopic->getRating()<0}{$oTopic->getRating()}{/if}</font>{if $oTopic->getRating()==0}{$oTopic->getRating()}{/if}</b></span>в
<div class="topic-info">В итоге получаю, отображение рейтинга всем, внезависимости зареган пользователь или нет. Так же в зависимости от рейтинга меняется цвет его значения, примеры:
Рейтинг в плюсе

Рейтинг нулевой

Рейтинг в минусе

В живую можно посмотреть тут qazaq.city
Понимаю что решение не идеальное, но моего уровня знания по AltoCMS пока не достаточно для чего то большего, по этому тут смешал знание html и то что нарыл по alto )))))
ЗЫ: если кто найдет более изящное решение, подскажите плиз.