Хоть и не очень значительно, но шаблоны в версии Альто 1.1 претерпели некоторые изменения и дополнения. О чём и хотелось бы рассказать подробнее. В первую очередь советую обратить внимание на этот топик тем, кто планирует переезд на новую версию, дизайнерам, разработчикам шаблонов.
Все примеры основываются на шаблоне start-kit.
1. Сниппеты
Сейчас в Альто 1.1. добавлено три сниппета: фотосет, спойлер и пользователь. Шаблоны сниппетов хранятся в отдельном каталоге темы common/templates/skin/start-kit/tpls/snippets. Имя шаблона сниппета формируется по принятому правилу «snippet.[имя_сниппета].tpl».
1.1 Сниппет фотосета — common/templates/skin/start-kit/tpls/snippets/snippet.photoset.tpl.
Сниппет реализован в виде блока div c обязательным классом alto-photoset. Вся остальная структура его может быть произвольна. В шаблон передаются следующие переменные:
— $oTopic (типа ModuleTopic_EntityTopic) : объект топика
— $aPhotos (типа ModuleMresource_EntityMresource): набор ресурсов изображений;
— $sPosition (left|right|center): строка с наименованием позиции фотосета.
Для вывода сниппета применяется плагин common/templates/frontend/libs/vendor/jquery.montage.min.js который уже есть в составе дефолтных скриптов Альто.
1.2. Сниппет спойлера — common/templates/skin/start-kit/tpls/snippets/snippet.spoiler.tpl
В сниппет передаётся массив с двумя элементами:
— $aParams.title – заголовок блока спойлера;
— $aParams.snippet_text – текст спойлера;
Обязательным элементом является div.spoiler-slider который обслуживается простым скриптом в самой теме:
$('.spoiler-slider').on('click', function(){ $(this).parent().next().slideToggle(); })1.3. Сниппет пользователя — common/templates/skin/start-kit/tpls/snippets/snippet.user.tpl
Самый простой шаблонный сниппет, в который передается объект пользователя $oUser типа ModuleUser_EntityUser.
2.Аватарка пользователя в списке автокомплита
Стилизуется классом
.ui-menu-item img { ... }
3.Новое дополнительное поле контента – одиночное изображение;
Теперь, помимо стандартных дополнительных полей «файл», «ссылка», «выпадающий список» и т.д. к топику можно прикреплять одиночное изображение. С помощью такого поля, например, можно создать тип топика «Портфолио» и выводить в него фотографию автора. Разумеется, это изображение будет доступно в админке на странице медиаресурсов.

У этого поля два шаблона:
— Шаблон редактирования — common/templates/skin/start-kit/tpls/fields/customs/field.custom.single-image-uploader-edit.tpl
— Шаблон вывода — common/templates/skin/start-kit/tpls/fields/customs/field.custom.single-image-uploader-show.tpl
Шаблон редактирования задокументирован комментариями но про параметры его вывода стоит упомянуть:
Если посмотреть атрибуты блока, то видно, что первичное его состояние фиксируется data-атрибутами.
<div class ="js-alto-uploader"
data-target ="{$sTargetType}"
data-target-id ="{if $sMode == 'add'}0{else}{$_aRequest.topic_id}{/if}"
data-title ="uploader_single_upload_resize_title"
data-help ="uploader_single_upload_resize_help"
data-empty ="{asset file="images/empty_image.png" theme=true}"
data-preview-crop ="400fit"
data-crop ="yes">— сlass= js-alto-uploader – класс по которому jquery плагин находит эту форму;
— data-target – строка с идентификатором объекта привязки. Сама картинка в базе привязывается к паре “target”<=>”target-id”, например этот идентификатор для фото пользователя может быть user-photo-5, где 5 – ид. Пользователя. Эта строка может генерится автоматически, что позволит привязать к одному объекту несколько картинок как сейчас, к топику можно подключить несколько одиночных картинок.
— data-target-id – собственно, идентификатор целевого объекта. Может быть 0, если объект, для которого грузится картинка еще не создан.
— data-title – заголовок формы ресайза, она болжна быть ранее подгружена через ls.lang.load;
— data-help – подсказка на форме ресайза;
— data-empty – ссылка на картнку-заглушку;
— data-preview-crop – размер картинки, которая будет возвращена и установлена в качестве превьюшки на форме загрузки.
— data-crop – использовать ли форму ресайза или сразу загружать картинку без ее обрезки (yes|no);
4. Виджет аватара блога
Аватар блога теперь загружается через виджет common/templates/skin/start-kit/tpls/widgets/widget.blogAvatar.tpl который посторен также как и одиночное поле картинки для топика.
5. Аватар и картинка пользователя
Картинка пользователя в шаблоне common/templates/skin/start-kit/tpls/actions/profile/action.profile.sidebar.tpl и аватар пользвоателя в шаблоне common/templates/skin/start-kit/tpls/actions/settings/action.settings.profile.tpl также стали использовать общий механизм и, соответствено, вёрстку.
6. Капча
Капча, хотя код её не поменялся, вынесена в отдельный шаблон — common/templates/skin/start-kit/tpls/commons/common.captcha.registration.tpl
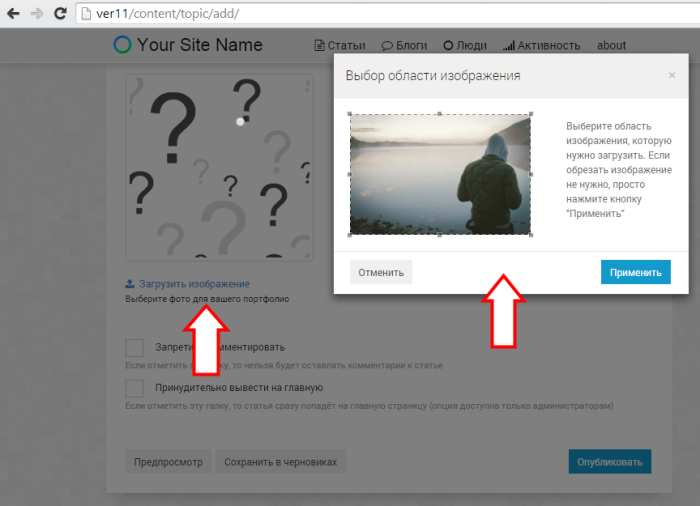
7. Добавлен новый диалог вставки изображений взамен бывшего.
Сам диалог находится в шаблоне common/templates/skin/start-kit/tpls/modals/modal.insert_img.tpl, а его составные части в папке common/templates/skin/start-kit/tpls/modals/insert_img
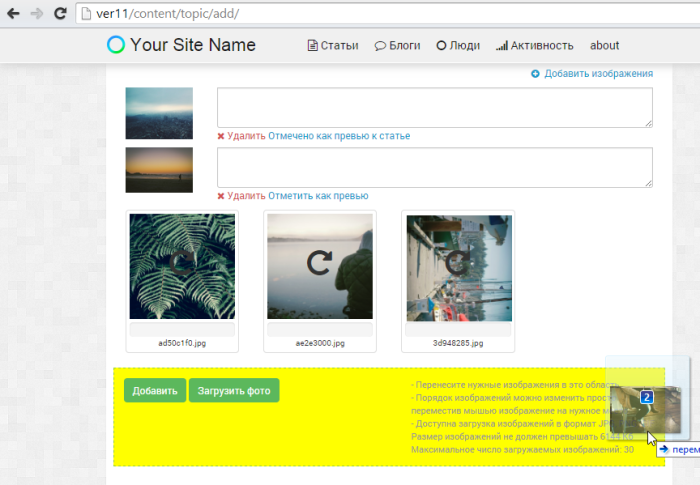
8. Новый редактор фотосета

Вёрстка поменялась, но всё также и осталось расположенным в шаблоне — common/templates/skin/start-kit/tpls/fields/field.photoset-edit.tpl. Шаблон вывода фотосета больше не используется.
9. Меню
Оно теперь формируется и выводится новым механизмом – отдельным модулем меню и формируется автоматически исходя из параметров, указанных в настройках темы common/templates/skin/start-kit/settings/config/menu.php.
Соответственно изменились меню:
— common/templates/skin/start-kit/tpls/commons/common.header_top.tpl
— common/templates/skin/start-kit/tpls/menus/menu.main.tpl
— common/templates/skin/start-kit/tpls/menus/menu.topics.tpl
Как работать с меню разработчикам шаблонов и плагинов опишу в отдельном топике.
10. Редактор текста
Теперь он «прилипает» к шапке сайта при прокрутке страницы. Параметры его настраиваются в шаблоне радактора и имеют следующий смысл
— topStep: отступ плавающей шапки редактора от верха страницы (актуально если в теме оформления фиксированное верхнее меню)
— dif: корректировка ширины панели меню (из-за использования обводки в стилизации редактора ширина панели меню, которая берется от ширины текстового поля может меняться на несколько пикселей. Такую ситуацию учитывает этот параметр)
— css: объект с дополнительными css правилами, которые будут применены к плавающей панельке.
11. Сила пользователя и его рейтинг
Теперь они выводятся с форматированием согласно параметрам конфига 'view.skill_length', который определяет сколько цифр выводить.
{$oUserProfile->getSkill()|number_format:{Config::Get('view.skill_length')}}









Т.е., хотите, чтобы у вас работали сниппеты? Тогда нужно сделать вот это. Не нужно вам — эта фича просто не будет работать, но ошибок выдаваться не будет. Нужен новый редактор фотосетов? Значит, стоит подрихтовать шаблон. Не нужен? Оставляете, как есть, с загрузкой через swfupload. И с меню та же байда, и с аватарами.
Допускаю, что в деталях я могу ошибаться, и все ж где-то придется слегка что-то чуть-чуть подпилить. Но я постараюсь обеспечить совместимость снизу вверх по максимуму.