Внимание: данная статья НЕ РУКОВОДСТВО.
Сначала для Synio
1. Для начала, нужно создать позицию для нового сайдбара.Открываем файл header.tpl и сразу после:
<div id="wrapper" class="{if $noSidebar}no-sidebar{/if}{hook run='wrapper_class'}">вставляем:
{include file='leftbar.tpl'}2. Далее, создаем файл шаблона отвечающего за вывод блоков в новом сайдбаре указанных в widgets.php. Для этого, дублируем файл в sidebar.tpl, переименовываем его в leftbar.tpl и меняем всё его содержимое на этот код:
<aside id="leftbar">
{wgroup group='left'}
</aside>Т.е. изменили значение id и right поменяли на left.
3. Далее прописываем css (можно в synio/themes/default/style.css) для нашего сайдбара:
#leftbar { float: left; width: 25% }Идем в css/grid.css и изменяем ширину контента с
#content-wrapper { float: left; width: 100%; margin-right: -295px; }на
#content-wrapper { float: left; width: 75%; margin-right: -295px; }— со стилями, так или иначе, придется поиграться, изменяя в основном ширину контента и сайдбаров.
4. Теперь, для того, чтобы вывести в нашем сайдбаре блоки (виджеты), нам нужно, либо создать свой блок (виджет) с нужным содержимым и вписать его в widgets.php указав новую позицию ('wgroup' => 'left'):
$config['widgets'][] = array(
'name' => 'widgets/my_widget.tpl',
'wgroup' => 'left',
);— либо прописать новое значение ('left') в уже существующих виджетах, которые мы хотим видеть в нашем новом сайдбаре.
Developer-kit для AltoCMS 1.0
С «developer-kit» (а делалось это, в-первую очередь, для него) добавление «левого» сайдбара выглядит немного иначе. В header.tpl после<div class="row-fluid">
{if !$noSidebar && $sidebarPosition == 'left'}
{include file='sidebar.tpl'}
{/if}— добавляем:
{include file='leftbar.tpl'}— создаем в корне скина шаблон leftbar.tpl с содержимым:
<aside class="span4">
{wgroup group='left'}
</aside>— настраиваем css (для указанного шаблона основные стили прописаны в developer-kit/bootstrap/css/) и проделываем то, что описано выше в пункте «4».
Нюансов — целый вагон и маленькая тележка, поэтому описывать все нет смысла. Все решается «по месту» и в зависимости от ваших требований. Как-то так... Прошу прощения за многа букаф. Надеюсь, не наделал ошибок в описании...
P.S.: если наличие левой колонки выглядит несколько напряжно при просмотре в мобильных устройствах, то её можно и вовсе скрыть (отключить), добавив следующий код в любой css файл шаблона (условно поставим ограничение на 600px):
@media (max-width: 600px) {
#leftbar {display: none;} /* скрываем левую колонку */
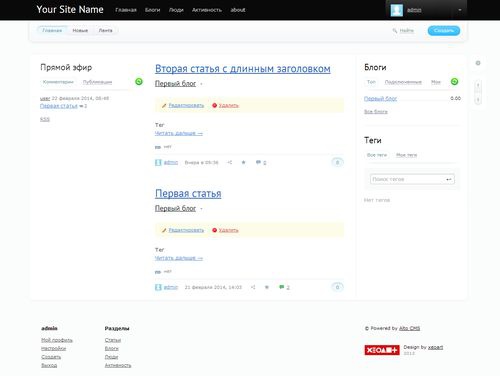
}Прямой эфир слева (Synio)

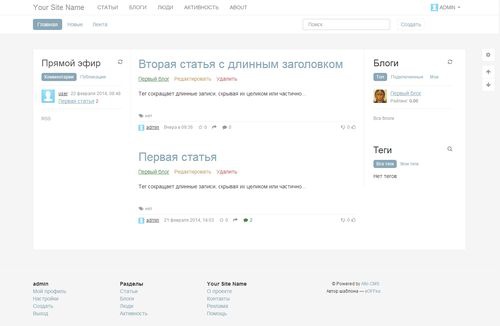
Прямой эфир слева (developer-kit)

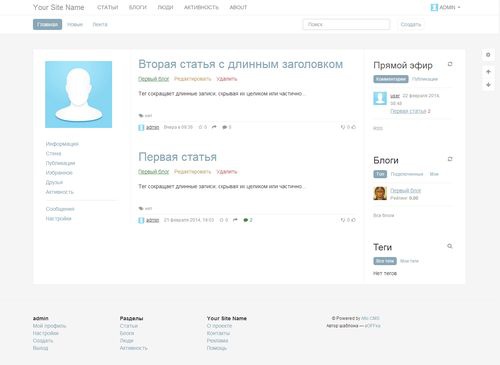
«Свой» виджет (developer-kit)










28 комментариев
Такой вопрос — а настройки виджетов в админке не поломались после этого или все ок — включается/выключается/двигается?
По поводу ошибки: посмотрите в консоли браузера, что отдает сервер, при включенном отображении ошибок во время входа на сайт — там должна быть ошибка. Картинка от хрома вот такая
Планшет (600Х800):
Смартфона нет.
Но если что, вот сервис quirktools.com
Вот сайт для теста: demo
P.S.: Позицию «левой» колонки (как и отображение её на определенных страницах) в мобильных устройствах (на моих скринах она, например, в самом верху) можно менять манипулируя вставкой:
в шаблонах. Например, для отображения «левой» колонки только на Главной, вставляем указанный код не в header.tpl, а в actions/ActionIndex/index.tpl и т.д.
Но если наличие левой колонки выглядит несколько напряжно при просмотре в мобильных устройствах, то её можно и вовсе скрыть (отключить), добавив следующий код в любой css файл шаблона (условно поставим ограничение на 600px):
Так вы сможете обновлять движок и при этом не терять свои наработки и настройки конфигов.
Спасибо.
Первое правило — не трогать все, что находится в папках /engine, /common/classes и /common/classes/config
Второе правило — для любого изменения функционала — пиши плагин, ибо в плагине можно переопредилить классы движка, написать свои экшены, переопределить шаблоны и сделать почти все что угодно, кроме изменения двух системных классов (но оно вам и не понадобится)
Для более полной информации посмотрите вот это видео:
youtu.be/Kq35JnRI9hk?t=14m35s
Это доклад Вадима Шемарова (aVadim ) на конференции CMS Conference 2013 — очень полезное видео.
А то получается все в %, кроме правого сайдбара.
Как вариант, можно обоим сайдбарам дать фикс. ширину, а ширину контента в % вычислить js-ом…
В том скине, с которым я работаю сейчас, я примерно так и сделал (как Вы описали).