Кстати, изображения 500х500px. не создаются. Если я правильно понял, за это отвечает вот эта часть config-a:
array(
'w' => 500,
'h' => null,
'crop' => false,
),Что означает это:
array(
'w' => 100,
'h' => 65,
'crop' => true,
),— я так и не смог понять.
Так же не работает данное ограничение:
$config['module']['topic']['photoset']['count_photos_min'] = 2; // минимальное количество фоток— спокойно могу загрузить одну фотку.
Вот эта часть (common/config/config.php):
/**
* Настройка топика-фотосета
*/
[...]— вообще как-то связана с пакетной загрузкой изображений в статью на сайте?
Прошу меня простить. Иногда, очевидные для одного человека вещи, одновременно могут быть непроглядной тьмой для другого...











Размер фотографии, которая выводится в фотосете, указывается прямо в шаблоне. Возможно, не очень хорошо (и нужно это будет исправить в будущем), но так всегда было. Поэтому, чтобы задать нужный размер, найдите в шаблоне topic_topic.tpl вывод миниатюр и задайте там нужный размер. Обычно это выглядит так:
Вот вместо '50crop' и задайте свое значение. Если нужно с обрезанием, то, например, так: '150crop'. Если без обрезания, то просто число: $oPhoto->getWebPath(150)
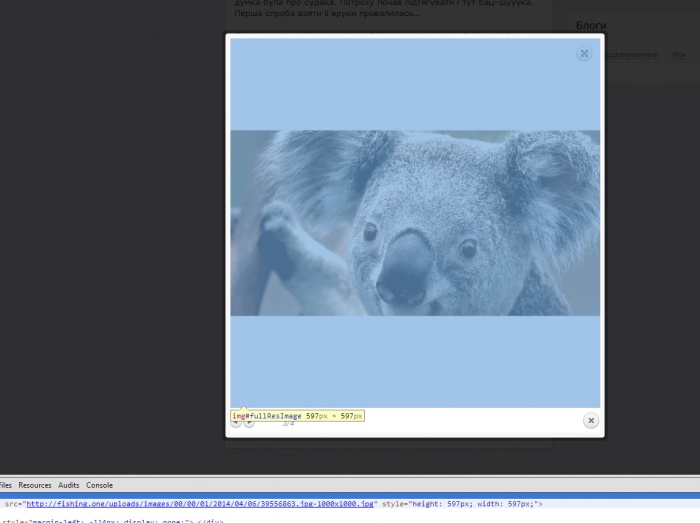
Это же не обрезание по стороне «w» или «h»…
Мое упущение — не доглядел, что мы все равно к квадрату привязываемся. Исправим в будущем
Пока замутил такой выход:
CSS
HTML
:)