Тогда как все остальные страницы отображаются в обычном режиме. Это началось сразу же после установки Alto, т.е. так себя вела «чистая» CMS. Впервые с таким столкнулся. Мало того, я перезалил все файлы шаблона (другого шаблона!), месяц назад скаченной «беты», глюк остался. Естественно, весь код, отвечающий за данный функционал шаблона в норме (во всяком случае, насколько я могу позволить себе это утверждать). Этого кода, не так уж и много... Честно признаюсь, с Alto пока на «Вы», только-только прикоснулся к ней и мало что понимаю в общей архитектуре. Может есть файлы ВНЕ шаблона, которые отвечают за это дело?
{if {Config::Get('view.grid.type')} == 'fluid'}
<style>
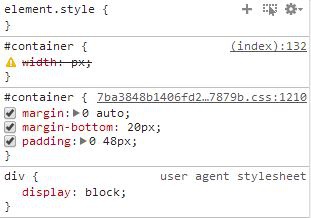
#container {
min-width: {Config::Get('view.grid.fluid_min_width')}px;
max-width: {Config::Get('view.grid.fluid_max_width')}px;
}
</style>
{else}
<style>
#container {
width: {Config::Get('view.grid.fixed_width')}px;
}
</style>
{/if}$config['view']['grid']['type'] = 'fluid';
/* Fluid settings */
$config['view']['grid']['fluid_min_width'] = 976; // Min - 976px
$config['view']['grid']['fluid_max_width'] = 1100;
/* Fixed settings */
$config['view']['grid']['fixed_width'] = 976;









9 комментариев
Что бы тема слушалась свои конфиги — их нужно получать на уровне темы, то есть, на Вашем примере, в файле common/templates/skin/synio/header.tpl нужно так:
<code>... {else} <style> #container { width: {Config::Get('view.grid.fixed_width', null, Config::LEVEL_SKIN)}px; } </style> {/if} </code>а не просто {Config::Get('view.grid.fixed_width')}Также, в новой версии доработана функция смарти cfg и можно использовать ее так:
<code>... {else} <style> #container { width: {cfg name="view.grid.fixed_width" level=Config::LEVEL_SKIN}px; } </style> {/if} </code>исправил на это:
В совокупности код выглядит так:
Огромное спасибо!
По задумке при обработке URL-запроса уровень конфига на разных этапах должен расти, достигая максимума в момент вывода на экран. И после некоторых ковыряний обнаружил, что в некоторых случаях уровень при выводе шаблона падал до LEVEL_ACTION.
Короче, баг это был. Теперь в шаблоне все будет работать корректно и без явного указания уровня конфига.
github.com/altocms/altocms/commit/a5d9973f87c3bca75cf02794a14ec9cf1398497d