 Прежние механизмы работы с изображениями движка вызывали много нареканий, и от разработчиков, и от сайтостроителей. Поэтому данный функционал был переписан более, чем полностью.
Прежние механизмы работы с изображениями движка вызывали много нареканий, и от разработчиков, и от сайтостроителей. Поэтому данный функционал был переписан более, чем полностью.Во-первых, обеспечена поддержка всех php-библиотек работы с изображениями: кроме GD, это еще Imagick и Gmagick. Известно, что две последние библиотеки обеспечивают более качественную обработку изображений. Если сайт у вас работает на выделенном сервере, и вы можете его настраивать по собственному вкусу, то вы можете установить на нем нужную библиотеку и сконфигурировать движок так, чтобы он работал именно с ней.
Если же вы не разбираетесь в таких тонкостях, то вам можно об этом не задумываться – движок сам выберет наилучшую из установленных библиотек и будет работать с ней. Во-вторых, в новой версии движка реализован механизм обработки изображений налету. Изменение размеров изображения, вырезание части изображения (или говоря сленгом – «кроп» картинки) – все это движок умеет выполнять автоматически в момент запроса.
Поясню это на примерах.
Раньше, при загрузке аватары пользователя делалось сразу несколько ее размеров (обычно это 100x100, 64x64, 48x48 и 24x24). И в разных местах шаблона вы указывали, аватару какого размера нужно выводить. А что делать, если меняется дизайн, и хочется выводить аватары другого размера? Например, 80x80 или 32x32? А ничего тут уже поделать было нельзя – выводи то, что есть.
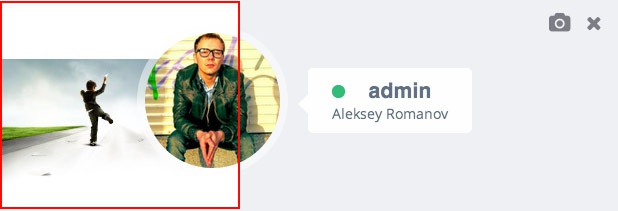
В новой же версии аватара пользователя сохраняется в том виде, в каком загружается. И в шаблоне вы можете указать вывод аватары любого размера, и нужный размер будет сгенерирован автоматически. Указали, скажем в шаблоне
<img src="{$oUser->getAvatarUrl(78)}"><img src="{$oUser->getAvatarUrl(42)}">А можно еще указать в конфигурации скина такой параметр:
$config['module']['user']['profile_avatar_size'] = 120;То же самое касается и фотографии профиля пользователя.
Но это еще не все!
Допустим, у вас есть загруженная пользователем картинка /uploads/images/000/picture.jpg. И вам нужно вывести эту картинку, вписав ее в определенные размеры, например 200x100. Раньше вам, пожалуй, пришлось бы для этого писать целый плагин. Сейчас же это сделать чрезвычайно просто! Достаточно просто указать такой URL: /uploads/images/000/picture.jpg-200x100.jpg
И в этом случае движок создаст производную картинку от исходного изображения размером 200x100 и сохранит ее в той же папке под именем picture.jpg-200x100.jpg! Все, вы получили картинку нового размера, которая уже и будет вставляться в HTML-страницу!
Опишу, какие еще производные картинки могут создаваться налету. Допустим, есть изображение picture.jpg с исходным размером 300х200, тогда от него могут создаваться такие производные:
 | picture.jpg-100x100.jpg – создается изображение размером 100x100 и изображение вписывается в эти размеры по центру, т.е. реальный размер нового изображения будет 100x100, для картинок с цветом прозрачности, пустота останется прозрачной, для других — заполнится цветом по умолчанию (обычно — белый) |
 | picture.jpg-100x100-fit.jpg – создается изображение, при котором максимальная сторона вписывается в заданные размеры, т.е. реальный размер нового изображения будет 100х67 |
 | picture.jpg-100x100-pad.jpg — создается изображение, при котором минимальная сторона вписывается в заданные размеры, т.е. реальный размер — 150х100 |
 | picture.jpg-100x100-crop.jpg — сначала выполняется операция «pad», а потом обрезка центральной части изображения до заданных размеров, т.е. реальный размер 100х100 |
1. Нет и не будет скругления уголков. В наше время это выполняется с помощью css и я не вижу необходимости выносить эту операцию на уровень модуля.
2. Нет пока наложения водяного знака (но нужно ли это «из коробки»?).
3. Не поддерживается пока работа с анимированными GIF-картинками (а это, наверное, нужно).
Вообще, потенциал у нынешнего модуля изображений чрезвычайно большой, но я не думаю, что нужно прямо в «коробке» задействовать его на все 100%. Полагаю, что для большинства сайтов реализованного функционала достаточно. А расширенный функционал обработки изображений можно реализовать уже плагином, который будут ставить те, кому это действительно нужно.
Но мы готовы выслушать мнение сообщества и, возможно, расширить «коробочный» функционал.










Сохранение анимации очень важно. Для чего ее, тогда создают? :)