Мои надежды оправдались и плагин OpenID отлично завелся на ALTO. Создал приложения для социальных сетей благо опыт большой в этом деле.
И задумался... ну не понятно рядовому человеку, что есть такое OpenID, а вот вконтактик и твиттер очень даже понятно.
По этому я вспомнил что LS это большая система из хуков, и хоть я ее не сильно поддерживаю, но иногда это очень даже удобно.
По этому установил посмотрел фаил: plugins/openid/templates/skin/default/actions/ActionLogin/openid.tpl
Все конечно красиво и даже позволяет перенести все в другой шаблон.
Нашел где подключается в авторизацию формочка openid: /plugins/openid/templates/skin/default/inject_login.tpl
И не долго соорудил из кусов шаблона openid вот такой код котоый и вставил в файл inject_login.tpl.
<link rel="stylesheet" type="text/css" href="{$aTemplateWebPathPlugin.openid}css/style.css" media="all" />
<div id="vk_api_transport"></div>
<script src="http://vkontakte.ru/js/api/openapi.js" type="text/javascript" charset="windows-1251"></script>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<div class="openid-block">
<div class="openid-header">{$aLang.plugin.openid.enter_title} <a href="{router page='login'}openid/" title="{$aLang.plugin.openid.enter_title_alter}" ><img src="{$aTemplateWebPathPlugin.openid}img/openid.png" alt="openid" class="openid-img" title="{$aLang.openid}" alt="{$aLang.openid}"/></a></div>
<div class="openid-services">
<p>{$aLang.plugin.openid.choose_service}</p>
<a href="javascript: openid_fb()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_fb.png" alt="facebook" width="154px" height="22px" /></a>
<a href="javascript: openid_twitter()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_twitter.png" alt="twitter" width="151px" height="24px" /></a>
<a href="javascript: openid_vk()"><img src="{$aTemplateWebPathPlugin.openid}img/openid_vk.png" alt="vkontakte" width="84px" height="21px" /></a>
</div>
</div>
<script language="JavaScript" type="text/javascript">
var sVkTransportPath='{cfg name='plugin.openid.vk.transport_path'}';
var iVkAppId='{cfg name='plugin.openid.vk.id'}';
var iFbAppId='{cfg name='plugin.openid.fb.id'}';
var sVkLoginPath='{$aRouter.login}'+'openid/vk/';
var sFbLoginPath='{$aRouter.login}'+'openid/fb/';
var sTwitterLoginPath='{$aRouter.login}'+'openid/twitter/?authorize=1';
{literal}
function openid_vk() {
VK.Auth.getLoginStatus(function(response) {
if (response.session) {
window.location = sVkLoginPath;
} else {
VK.Auth.login(function(response) {
if (response.session) {
window.location = sVkLoginPath;
}
},VK.access.FRIENDS);
}
});
}
function openid_fb() {
FB.getLoginStatus(function(response) {
if (response.session) {
window.location = sFbLoginPath;
} else {
//FB.login(null,{scope:'read_stream,publish_stream,offline_access,email'});
FB.login(function(response) {
console.log('fsdfs',response);
if (response.authResponse) {
window.location = sFbLoginPath;
}
},{scope:'read_stream,publish_stream,offline_access,email'});
}
});
}
function openid_twitter() {
window.location = sTwitterLoginPath;
}
VK.init({apiId: iVkAppId, nameTransportPath: sVkTransportPath});
FB.init({appId: iFbAppId, status: true, cookie: true, xfbml: true});
</script>
{/literal}
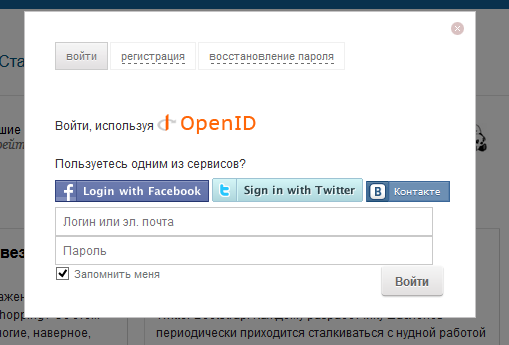
После сохранения получаем вот такую картинку:

Все равботает :-)
Помоему это получился почти полный аналог коммерческой версии плагины :-) Времени занимает не больше чем покупка этого самого плагина.
Кстати для полноты эффекта рекомендую поставить плагин OpenID Comments.
Удачи вам в ковырянии движка и плагинов для него.
ЗЫ: Кстати немного недорезал код, но кому нужно тот дорежит.









11 комментариев
SQL Error: Column 'user_mail' cannot be null at /var/www/login/www/site/classes/modules/user/mapper/User.mapper.class.php line 47 — Array ( [code] => 1048 [message] => Column 'user_mail' cannot be null [query] => INSERT INTO prefix_user (user_login, user_password, user_mail, user_date_register, user_ip_register, user_activate, user_activate_key ) VALUES('ddd', '', NULL, '2013-09-26 14:22:49', '109.105.184.39', '1', NULL) [context] => /var/www/login/www/site/classes/modules/user/mapper/User.mapper.class.php line 47 )
Кто решил эту проблему?
$config['mail_required'] = true; // обязательный ввод e-mail
Если забываем вводить емэйл нам вылезает «Ошибка: Неверный формат e-mail». И емэйл приходится по-любому вводить :)
Теперь проблема в авторизации в facebook. Настроил приложение верно, но реакции при нажатии 0.
Народ тоже мучается. PSNet нашел типа решение livestreet.ru/blog/addons/5458.html#comment85002
Но все также настроено, но не работает.
Создал приложение(для веб сайта) в вк.
В файлике /plugins/openid/config/config.php
Ввел полученные apid и ключ, в тексте пример ниже.
В приведенном автором коде исправил строку
На
После этих действий заработало. проверил в хроме и огнелисе.
За скрипт спасибо!