В Alto 1.1.* имеется 3 встроенных сниппета (поправьте если я не прав), для вызова сниппета используется конструкция вида:
или
Собственно сами сниппеты:
1.
<a href="https://altocms.ru/profile/aVadim/" data-alto-role="popover" data-api="user/2/info">aVadim</a>На выходе получаем ссылку на профиль пользователя aVadim
2.
<div class="spoiler"><div class="spoiler-title">Заголовок<div class="spoiler-slider">показать</div></div><div class="spoiler-text">Этот текст будет находиться под спойлером</div></div>На выходе получаем:

3.
<!-- Вставка всего фотосета -->
<!-- Вывод 5 картинок фотосета начиная с 3-ей -->
<!-- Вывод фотосета из топика с ID 123 и выровнять его вправо -->
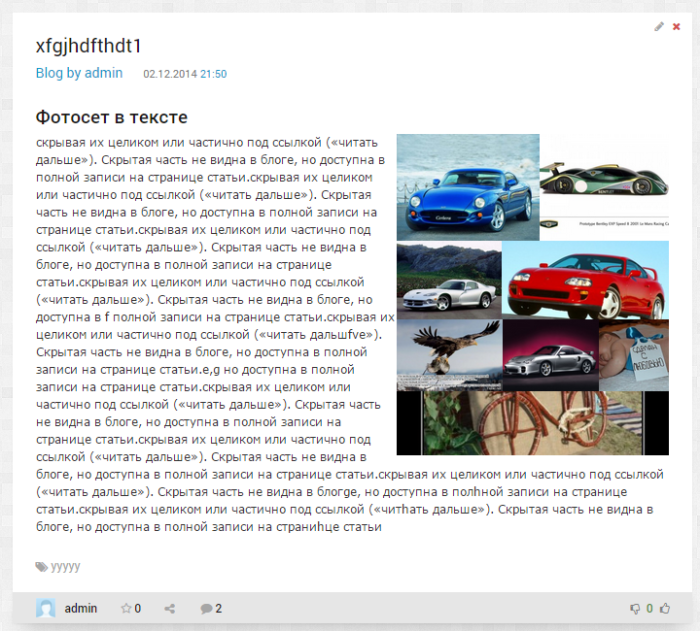
Последний вариант будет выглядеть так:








9 комментариев
Собственно, не понимаю, чем может помочь информация о сниппетах в таком виде. Пользователей конечного сайта не будешь же сюда отправлять.
А для не программистов можно объяснить как это делается: Куда идти? Где что дописывать?