Итак, у меня созрел вопрос как же сделать справочный раздел для сайта на данной cms. Что бы можно было свои стили прописывать и тд. Думаю обычная настройка создания страниц не то
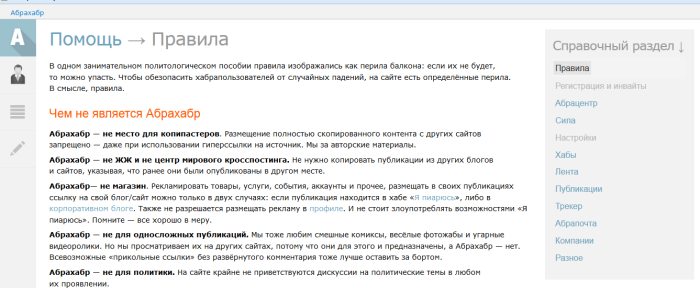
пример — http://habrahabr.ru/info/help/
июня
24
2015
0












Зайдите на мой проект (ссылка в Профиле) и нажмите в верхнем меню «Помощь». Если это не то же самое — укажите в чем разница.