Часто спрашивают про использование дополнительных полей в Альто и что бы хоть немного снять вопросы по этой теме был написан этот топик. Дополнительные поля – это довольно мощный инструмент для разработки уникальной структуры сайта. Как использовать дополнительные поля в своём проекте покажу на примере создания нового типа контента «Кинообзор».
Пусть у кинообзора будет шесть дополнительных полей:
— Постер типа single-image-uploader;
— Видео – типа link;
— Дата выхода – типа date;
— Длительность типа input (поля типа время, увы, нет)
— Киностудия/Автор тоже типа input;
— Жанр, типа select со значениями «Фильм» и «Мультфильм», «Клип».
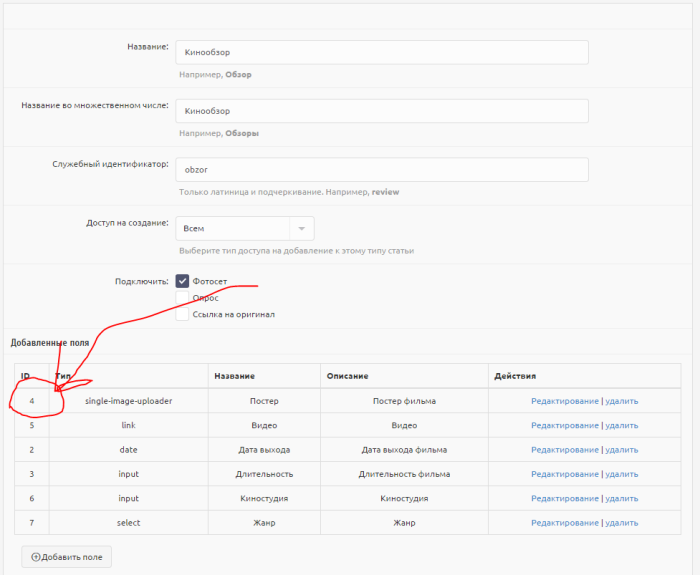
Сначала в админке (Настройки > Типы контента) создадим тип контента – «Кинообзор»

Теперь на сайте можно создавать публикации типа «Кинообзор».
Собственно, на этом и заканчивается работа с дополнительными полями через фронтенд сайта, самое интересное потребует небольшой правки шаблонов )
Для каждого типа контента в Альто можно определить свой шаблон. И это не только дополнительная возможность, а, на самом деле необходимость. Даже если ваш новый тип контента будет очень похож на топик, то всё равно лучше сделать для него отдельный шаблон. Для нашего кинообзора скопируем файлы topic.type_default-edit.tpl, topic.type_default-list.tpl и topic.type_default-show.tpl в эту же папку под именами topic.type_obzor-edit.tpl, topic.type_obzor-list.tpl и topic.type_obzor-show.tpl. Это файлы редактирования, списка и отдельного кинообзора, соответственно.
Изменим шаблон редактирования кинообзора. Все доп.поля выводятся тут (у нас, это будет файл topic.type_obzor-edit.tpl, конечно)
Как видно $oContentType->getFields() возвращает массив дополнительных полей над которыми можно проводить любые допустимые операции. Индекс массива – это идентификатор дополнительного поля как он отображается в админке. У меня – 4, на картинке выше этот идентификатор выделен красным.
Мы разместим постер слева, а остальные поля справа. Для этого код перепишем так:
{if $oContentType}
{$iPosterId=4} {* Обозначим идентфикатор поля постера *}
<div class="clearfix">
<div class="col-md-12">
{* Выведем постер в левой части формы *}
{$oField=$oContentType->getField($iPosterId)}
{include file="fields/obzor/field.custom.`$oField->getFieldType()`-edit.tpl" oField=$oField}
</div>
<div class="col-md-12">
{* А остальные поля в правой части формы *}
{foreach from=$oContentType->getFields() item=oField}
{if $oField->getId()==$iPosterId}{continue}{/if} {* Постер, разумеется пропускаем *}
{include file="fields/obzor/field.custom.`$oField->getFieldType()`-edit.tpl" oField=$oField}
{/foreach}
</div>
</div>
{/if}
Заметьте, я исправил путь к шаблонам на fields/obzor/field.custom, для чего это было сделано написано далее.
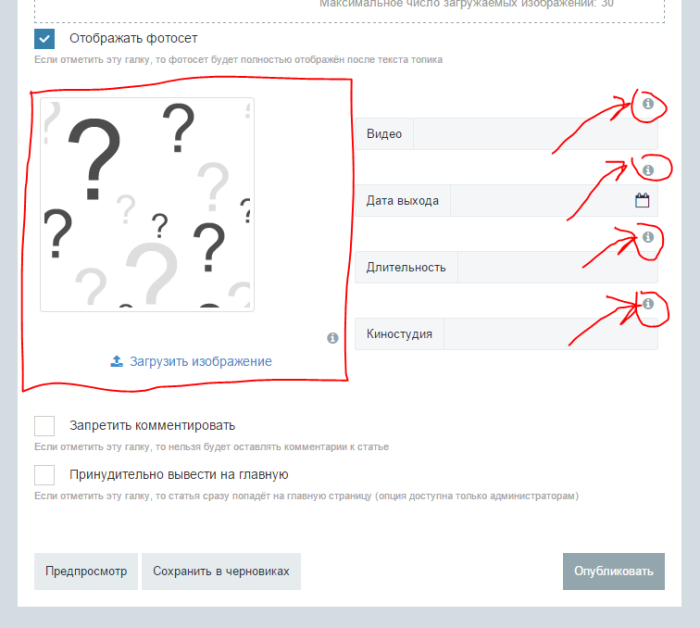
В итоге мы получим следующую форму редактирования:

Конечно, дело на любителя, но в рамках этого примера решим, что внешний вид формы нам не нравится. А конкретно не нравятся подсказки, которые занимают много места и ассиметричное положение формы постера.
Для того, что бы исправить положение создадим собственные шаблоны дополнительных полей. Это не сложно, достаточно скопировать папку рядышком с именем obzor. Все типы дополнительных полей нам не нужны, потому типы file и textarea можно смело удалить из папки obzor. Такой манёвр мы сделали для того что бы «не портить» дефолтные шаблоны, они пригодятся в будущем, да и при обновлении не затрутся.
Что сделаем с полями? У всех полей типа *-edit.tpl уберём подсказку, то есть удалим див класса info-container.
Для поля постера добавим свойство width=100% что бы картинка не скакала. В итоге вот этот блок будет выглядеть так:
{img attr=[
'src' => "{asset file="images/empty_image.png" theme=true}",
'width' => '100%',
'alt' => "image",
'class' => "thumbnail js-uploader-image",
'target-type' => $sTargetType,
'crop' => '400fit',
'target-id' => "{if $oTarget}{$oTarget->getId()}{else}0{/if}"
]}
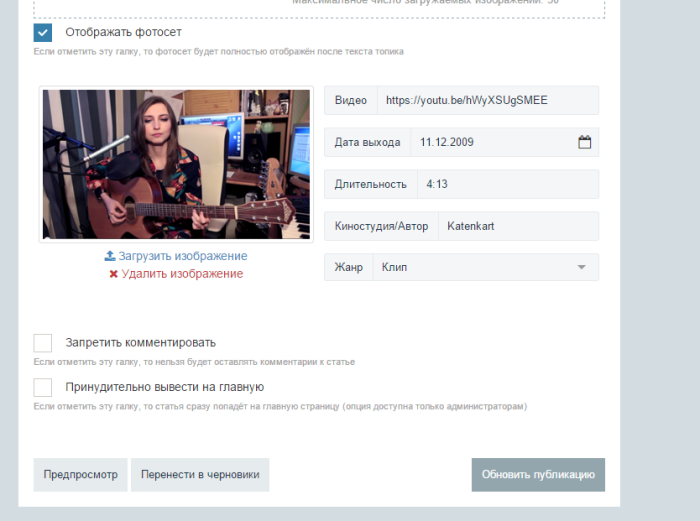
В итоге форма стала выглядеть более прилично

Процедура вывода дополнительных полей совершенно не отличается от того как мы работали с формой редактирования нашего кинообзора. Здесь также как и выше нужно обратить внимание на следующие моменты (для определённости остановимся на шаблоне полной публикации topic.type_obzor-show.tpl.):
— обязательно нужно создать собственный шаблон вывода скопировать topic.type_default-show.tpl под новым именем topic.type_obzor-show.tpl.
— все дополнительные поля выводятся здесь и именно в этом месте нужно менять вёрстку.
Итог:
— для собственных типов контента всегда создаём новые шаблоны с соответствующими именами;
— в шаблоне может быть доступна переменная-объект $oContentType от которой можно получить массив дополнительных полей топика так: $oContentType->getFields(), а ключи массива – это ид. дополнительного поля;
— в примере нет, но произвольное дополнительное поле можно получить по его идентификатору от самого топика так: $oTopic->getField(id), в нашем примере для получения постера id=4;
— если необходимо, то для каждого типа дополнительного поля можно создать свой собственный шаблон редактирования.









25 комментариев
на это
А можно ли сделать доп. поле картинки кликабельным
и в скрипте common/templates/skin/experience-simple/assets/js/theme.js в самом его конце перед закрытием скобок добавить инициализацию галереи для дополнительного поля так:
это у меня файл C:\wamp\www\common\templates\skin\experience-simple\tpls\fields\auto\field.custom.single-image-uploader-show.tpl
а это концовка файла C:\wamp\www\common\templates\skin\experience-simple\assets\js\theme.js
Может что-то вы забыли дописать?
вот так выглядит у меня
PS: не успел отредактировать комментарий
Я правильно понимаю, что этот функционал изначально не планировался в версии 1.2 (различные типы доп. полей)?
PS aVadim когда будет alto 1.1 хотя бы CR?
Буду дальше ломать дополнительные поля, а еще такой вопрос можно как нибудь сделать вот такое help.yandex.ru/webmaster/supported-schemas/recipe.xml по средствам доп. полей, я так думаю можно переделать вывод RSS, но я не могу найти RSS ленту, или таковой нету?
Пытаюсь сделать вывод видеороликов ютуба через поле input. Т.е. при создании топика пользователь вставляет ссылку на ролик в доп поле input, в в топике выводится сам ролик. Понимаю, что в шаблон нужно добавить <video, как это правильно сделать?