Установлены плагины feedback 1.0.3 (shtrih) и SEOPack 1.1.2
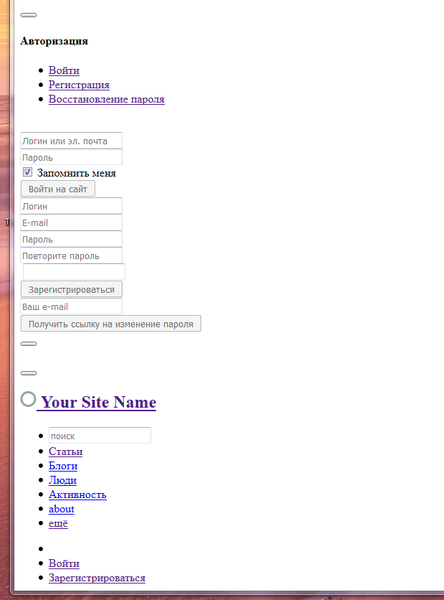
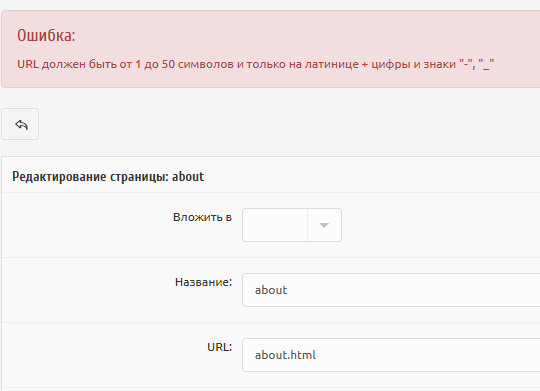
На странице feedback, меняем title и description. Нажимаем сохранить и после перезагрузки страницы, все изменения пропадают и устанавливаются по дефолту. И галочки снимал «автозаполнение» и т.д. все равно изменения не сохранят.
Так же не сохраняет настройки и на странице : /blogs
В чем может быть проблема ?
апреля
18
2017
0