2.Оставляем папки и их содержимое:
/uploads (обязательно, здесь наши картинки);
/common/templates/skin/наш шаблон/ ;
/common/plugins/ (плагины);
Касательно плагинов, оставляем эксклюзив, стандартные удаляем, т.к. их заменят новые плагины из версии 1.1;
3.Заливаем на хостинг файлы 1.1 beta 2 с https://github.com/altocms/altocms/archive/master.zip
4.Заходим на сайт, видим «Установка Alto CMS 1.1.0-b2», жмем «Далее»;
5.Настраиваем подключение к БД, вбиваем старые настройки, старый префикс таблиц если меняли;
6.Выбираем Конвертировать базу Alto CMS 1.0 в Alto CMS 1.1;
7."Дальше« —> Готово —> удаляем каталог /install;
8.Движок обновлен;
После добавляем и настраиваем нужные плагины.
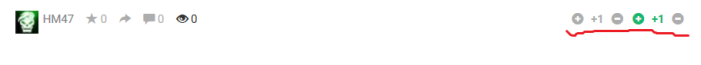
Может быть проблема с отображением двойного рейтинга, замечено на старой версии шаблона StartKit

Если у вас такие же проблемы, то правим следующие файлы:
/common/templates/наш шаблон/tpls/topics/topic.type_default-show.tpl
/common/templates/шаблон/наш шаблон/tpls/topics/topic.type_default-list.tpl
Находим и удаляем:
<li class="pull-right vote js-vote {$sVoteClass}" data-target-type="topic" data-target-id="{$oTopic->getId()}">
<div class="vote-up js-vote-up"><span class="glyphicon glyphicon-plus-sign"></span></div>
<div class="vote-count js-vote-rating {if $bVoteInfoShow}js-infobox-vote-topic{/if}"
title="{$aLang.topic_vote_count}: {$oTopic->getCountVote()}">
{if $bVoteInfoShow}
{if $oTopic->getRating() > 0}+{/if}{$oTopic->getRating()}
{else}
<a href="#" onclick="return ls.vote.vote({$oTopic->getId()},this,0,'topic');">?</a>
{/if}
</div>
<div class="vote-down js-vote-down"><span class="glyphicon glyphicon-minus-sign"></span></div>
{if $bVoteInfoShow}
<div id="vote-info-topic-{$oTopic->getId()}" style="display: none;">
<ul class="list-unstyled vote-topic-info">
<li><span class="glyphicon glyphicon-thumbs-up"></span>{$oTopic->getCountVoteUp()}</li>
<li><span class="glyphicon glyphicon-thumbs-down"></span>{$oTopic->getCountVoteDown()}
</li>
<li><span class="glyphicon glyphicon-eye-open"></span>{$oTopic->getCountVoteAbstain()}
</li>
{hook run='topic_show_vote_stats' topic=$oTopic}
</ul>
</div>
{/if}
</li>

