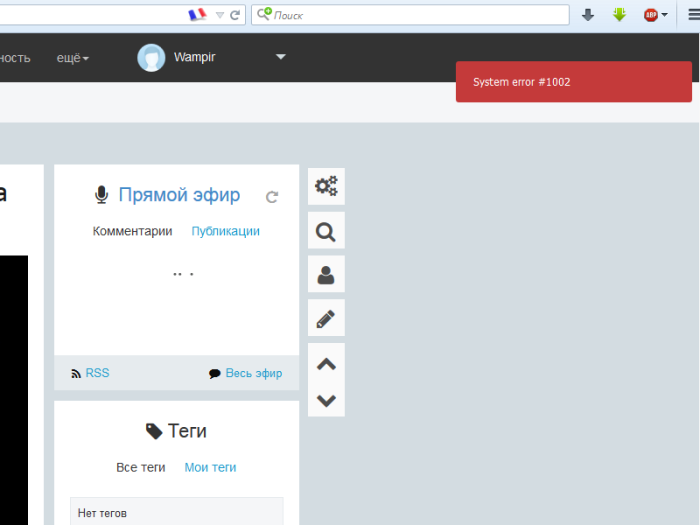
Стояла версия 1.1.13 рейтинг пользователей из адмики менялся. Обновился до 1.1.15 (также ставил с 0) при изменение рейтинга пишет «Пользователь не найден»
октября
29
2015
0