«Скопом» — это как? Автоматом определять, что это бот и его удалять? Это вряд ли. А вот так, чтоб отметить в админке сразу несколько юзеров и их удалить — такое дополнение скоро выложу, сам ощутил реальную потребность в этом..
Но тут обнаружил, что добавление спам топиков ботами идет во всю, за последнее время добавлено больше тысячи.
Версия Alto CMS: 0.9.6
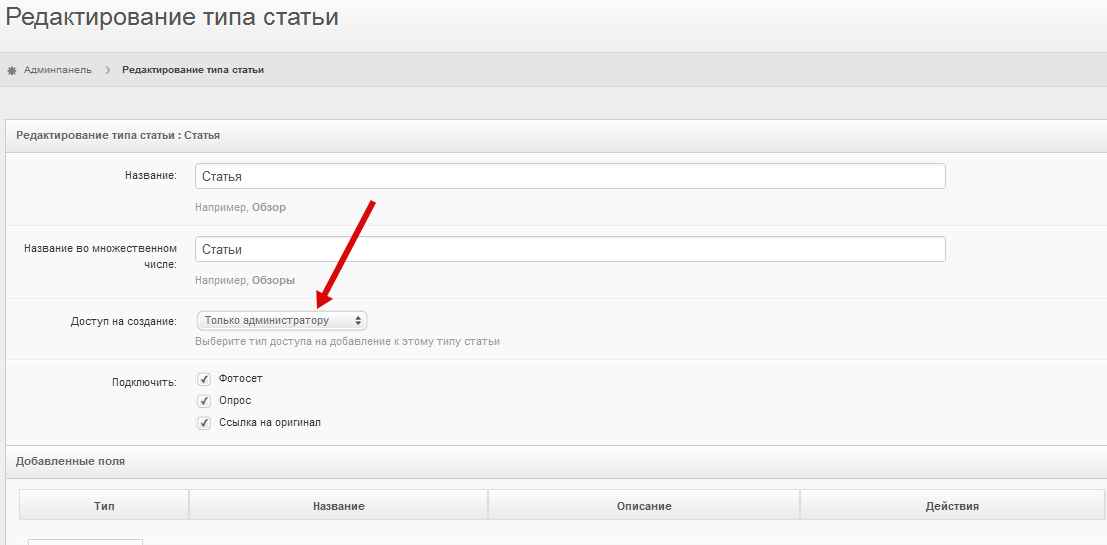
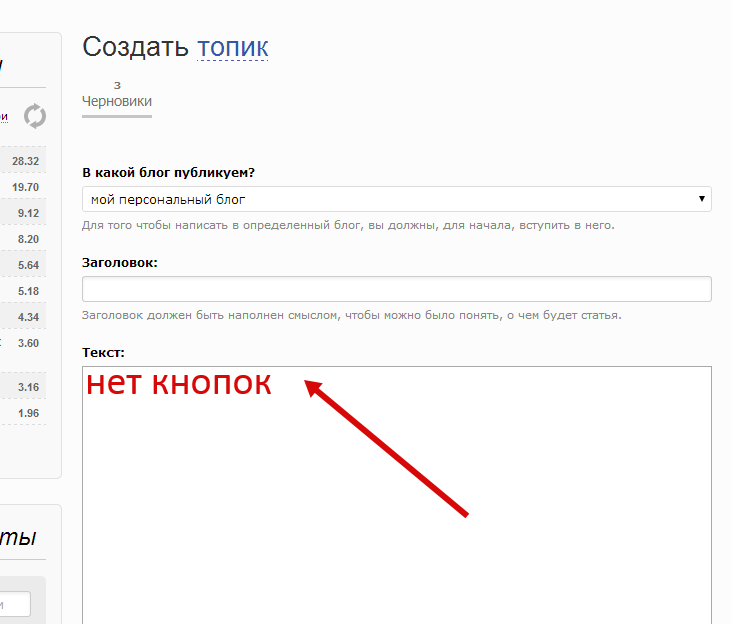
Почему не работает функция добавления топиков только админами?