
На гитхабе выложен скин (шаблон), использующий Bootstrap 3.0. Скин создан на основе известного в определенных кругах developer-kit, и может абсолютно свободно использоваться для любых изменений, адаптаций, а также для создания на его основе собственных скинов (есть соответствующее соглашение с автором developer-kit, за что ему огромное спасибо).
Скин получил название Start-Kit.
Предыстория
О том, что старую систему шаблонов надо менять, говорилось еще в сообществе ЛС не один год. И при подготовке еще самого первого релиза Alto CMS были планы запустить свою систему шаблонов. Но тогда, во-первых, мы посчитали, что очень важно обеспечить совместимость. А, во-вторых, новая система шаблонов не была достаточно продумана. Поэтому тогда оставили все, как было.Затем были эксперименты: шаблон mono и шаблон bootstrap, с некоторыми новшествами, но не очень удачно реализованные (поэтому они не получили развития). Была еще одна разработка, но она так и не вышла в публичный доступ.
Но сейчас вопрос с новым шаблоном встал особо остро, и откладывать его дальше нельзя.
Чего хотелось
Чего хотелось достичь при разработке новой структуры шаблонов:1. Понятная и логичная структура файлов
2. Максимальное использование готовых сторонних разработок (Bootstrap, плагины jQuery) и, по возможности, минимизация доморощенных скриптов
3. Использование системы наследования Smarty (но без фанатизма)
4. Использование принципов БЭМ (но, опять же — без излишнего фанатизма)
5. Адаптивность верстки, возможность темизации и кастомизации
Как результат всего перечисленного — уменьшение трудоемкости по адаптации шаблонов под свои нужды, создание на их основе собственных шаблонов с минимальными затратами.
Все это, разумеется, мой личный взгляд на проблему. Но если кто-то хочет дополнить и развить эти пункты — буду рад.
Что получилось
В новой структуре разнесены по папкам сами шаблоны (tpl-файлы) и такие файлы, как скрипты, стили, изображения и т.д. Отдельно также лежат файлы тем и писем. Внутри папки с шаблонами (папка tpls) тоже проведена реструктуризация — большинство файлов-шаблонов сгруппировано и разложено по соответствующим подпапкам.Как уже говорилось, в этом скине используется Bootstrap 3.0. И почему-то многие забывают, что Bootstrap — это не просто css-фреймворк, это еще и набор готовых js-скиптов для работы с интерфейсом. И я считаю, что нет необходимости придумывать какие-то свои «костыли» для интерактивного взаимодействия с пользователем там, где можно обойтись готовыми инструментами, ставшими стандартом де-факто. И именно этот подход реализовывается в Start-Kit.
Я давно и упорно твержу, то в шаблонах нужно задействовать механизм наследования Smarty (впервые это было сделано в шаблоне mono). Это, разумеется, не означает, что мы полностью отказываемся от директивы {include file="..."}. Должен быть сбалансированный подход — где-то наследование, а где-то инклуды. Не надо забывать, что ключевая цель — упрощение разработки шаблонов.
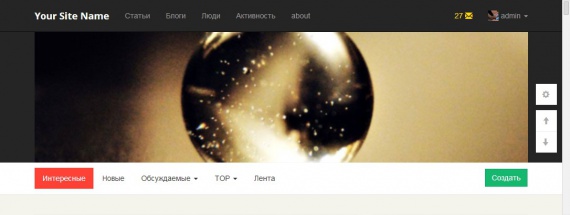
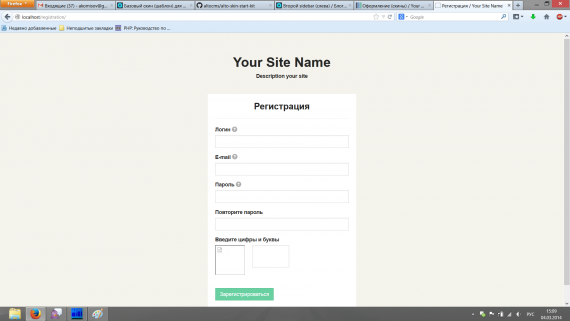
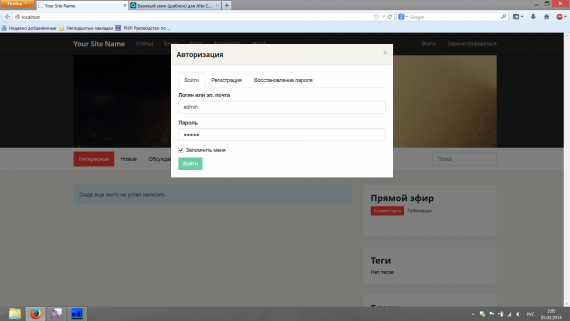
Start-Kit имеет адаптивную верстку, есть возможность кастомизации (сайдбар, фиксация навигационного бара, включение/выключение головного баннера) и темизации (темы вынесены в отдельную папку).
Приветствуются любые пожелания, предложения, любая конструктивная критика.
Подчеркну, что это еще НЕ готовый результат, работа на скином в полном разгаре, поэтому баги и всяческие недоработки, конечно же, пока присутствуют в большом количестве. Но я решил выложить все в публичный доступ, чтобы вы могли предлагать, в т.ч. и какие-то концептуальные изменения. Пока можно все!
ВАЖНО: Новый подход, конечно же, ломает совместимость на уровне шаблонов, т.е. плагины, заточенные на старую структуру шаблонов на нем работать без адаптации не будут. НО! Вы, как и раньше, можете запускать старые шаблоны на новой версии Альто. В общем, будет поддержка шаблонов двух стилей — ЛС-стиль (старая система шаблонов) и Альто-стиль (новая система шаблонов).
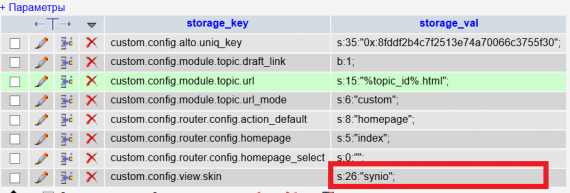
UPD: Для того, чтобы попробовать Starter-Kit, необходима версия Alto CMS не ниже 1.0-RC3












Спасибо :)
И т.к. у Вас уже наработан какой-то опыт с «родительским» шаблоном, то буду рад услышать какие-то соображения и пожелания