Я новичок по пользованию данной CMS, у меня возник такой вопрос, возможно такие темы уже разбирались, я не нашел их, суть :
Пытаюсь сделать активные ссылки для главной меню с созданием «выпадающего» меню, как это возможно реализовать? Шаблон стандартный, experience.
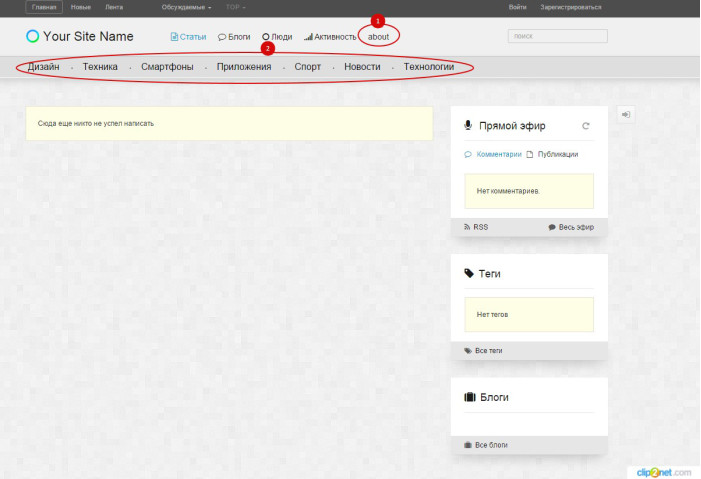
на скрине покажу что именно хочется изменить —

Хочется сделать меню (2) такое же активное как активная кнопка About (1), возможна ли реализация такая в данном шаблоне? И насчет выпадающего меню (2)









Применительно к вашему случаю покажу на примере как сделать.
Допустим есть блог по адресу example.com/blog/hello, идентификатор этого блога — hello. Тогда в конфиг темы добавляем ссылку на этот блог так:
Дальше, в шаблоне меню немного меняем код:
на
Что бы создать подменю достаточно его добавить в шаблон (код подменю просто скопирован с бутстрапа)
потом, конечно, нужно будет его стили поправить, что бы смотрелся в тему с сайтом.
Пробовал, но либо моя глупая голова что-то делает не так, либо просто что-то я не учел(, результаты на скринах.
Можно еще один вопрос? Хотелось бы узнать как реализована кнопка About? Она ведь тоже выводит что-то похожее по функциям блога? Или же?
1. В конфиге указать параметры ссылки так:
2. Добавить в шаблон меню код проверки на активность
было
стало
Все стало просто неактивной полосой, а сделал вот так —
а у вас так:
Остался только последний вопрос по шаблону, как убрать данную штуку? —
Скоро будет)
Еще раз спасибо)