
Здравствуйте )
Основной этап работы над плагином интеграции с социальными сетями закончен. Выношу его на обсуждение. Посмотреть в работе можно здесь — http://gladcode.ru. Да, по этой ссылке сборка Charming, но речь пока не о ней, отдельный её анонс будет позже.
Вот что это плагин умеет:
— Авторизовываться на сайте через десяток социальных сетей;
— Брать из социальных сетей доступную дополнительную информацию и заполнять ею профиль создаваемого пользователя.
— Публиковать в социальные сети (не во все, правда) информацию о публикациях пользователя, новом статусе, новой записи на стене;
— Искать по сайту друзей из социальных сетей;
— Публиковать в открытую группу Фейсбука (почему только в нее расскажу попозже) информацию о новых публикациях.
— Конфигурироваться через админку без ковыряния в конфигах.
Теперь обо всем по порядку
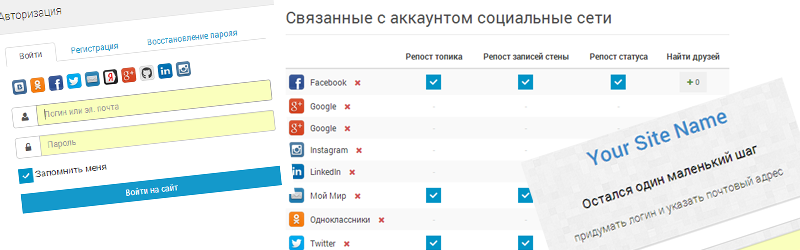
1. Процедура авторизации на сайте
 Идея простая и для всех соц.сетей одинакова: по клику на ссылку провайдера авторизации вы переходите на его сайт, соглашаетесь, что предоставите сайту определенную информацию о себе. После этого провайдер перенаправляет вас на исходный сайт предоставляя ему возможность получать о пользователе дополнительную информацию и проводить публикации от его имени.
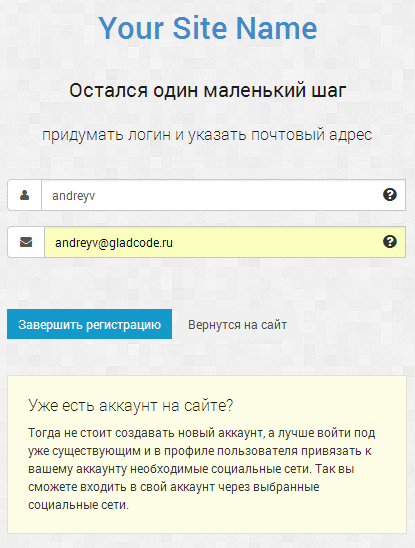
Идея простая и для всех соц.сетей одинакова: по клику на ссылку провайдера авторизации вы переходите на его сайт, соглашаетесь, что предоставите сайту определенную информацию о себе. После этого провайдер перенаправляет вас на исходный сайт предоставляя ему возможность получать о пользователе дополнительную информацию и проводить публикации от его имени.Так как Альто требует обязательного наличия логина пользователя и его электронной почты, то перед созданием профиля пользователя из полученных от провайдера данных мы спрашиваем пользователя о том, какой бы логин он хотел и какую почту привязать к его логину.
То есть моментального входа на сайт в первый раз не получится, увы. Но все последующие попытки входа будут для пользователя проходить довольно быстро, за исключением твитера – это его такая особенность, он каждый раз спрашивает пользователя о его желании все-таки войти на сайт.
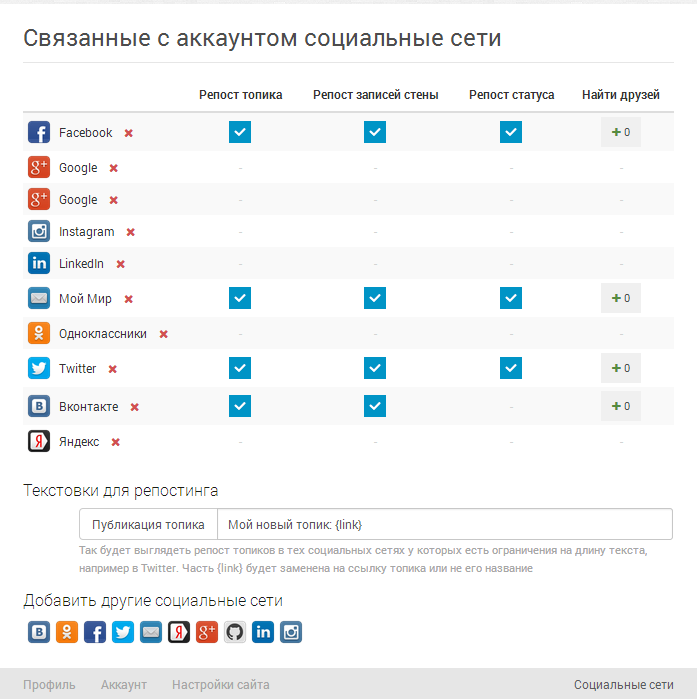
2. Множество социальных аккаунтов у одного пользователя
Разумеется у одного пользователя может быть несколько социальных аккаунтов не только у разных социальных сетей, но и у одного. плагин такое учитывает и в профиле пользователя добавлена страница управления связью с социалками, где пользователь может подключить к своему аккаунту на сайте дополнительные их учетки.Например, у меня, в процессе разработки этого плагина появилось 11-социальных аккаунта (у гугла целых два) и все они прекрасно вместе живут, и на сайт я могу войти под любым из них
3. Какие данные берутся с социальных сетей?
Данные берутся следующие (правда не все провайдеры их предоставляют):1. Имя;
2. Фамилия;
3. Пол;
4. Информация «О себе» — идет в профиль;
5. Ссылка на страницу, которая уходит в контакты пользователя на сайте.
6. День рождения;
7. Адрес электронной почты;
8. Фотография из профиля социалки.
4. Какие социальные сети поддерживаются?
Поддерживается 9 социальных сетей, которые имеют авторизацию по протоколу OAuth2.0 и Twitter, который еще живет по первой версии. OpenId не поддерживается! Это вот какие провайдеры: Вконтакт, Одноклассники, Фейсбук, Твиттер, Яндекс, Гугл, GitHub, LinkedIn и Instagram c Моим Миром.5. Репост
Репост полного содержания статей не поддерживается в виду того, что у всех социалок есть ограничения на количество символов в сообщении, к примеру:— Фейсбук – максимум 420 символов;
— Мой Мир – не больше 400 символов;
— Твиттер – 140 и все;
— Вктонаткт – ограничивается длиной get-запроса.
Остальные социальные сети автоматический репост в себя не делают, ну либо я не увидел как это делается по их официальному мануалу.
В группу разрешает постить только Фейсбук, остальные сети этого не разрешают по причинам безопасности.

Каждый пользователь может настроить параметры репостинга своей информации в социальные сети указав галочкой что и куда нужно отписывать. Кроме того, пользователь сам может указать текстовку, которая будет сопровождать постинг информации от топике, например «Читаем мой новый топик: …» и далее его название и ссылка.
Администратор сайта может направлять любую статью с сайта репостингом в открытую группу фейсбука нажатием кнопки в подвале топика. Опять же в силу ограничений на 420 символов публиковаться будет название топика и ссылка на него.
6. Поиск друзей
Как оказалось, из всех социальных сетей отправлять сообщения пользователям с сайта умеет только Мой Мир. То есть пригласить своих друзей на сайт с помощью меанизма социальной сети я не могу (. Одноклассники даже получить список друзей не дают, требуют официального письма в саппорт с просьбой включить этот API, вот так. Да и вообще не хорошо это: например если у пользователя 1000 друзей, а такие есть, то одной своей рассылкой он сайт повесит, а если и нет, то лимит запросов к API социальной сети точно подрасходует порядочно.Был создан механизм поиска друзей по сайту, принцип следующий. Пользователь добавляет свою социалку в список подключенных учёток и нажимает кнопку поиска друзей. С его социальной сети поднимается список друзей и, если кто-то из них зарегистрирован на нашем сайте, то этому пользователю отправляется приглашение дружить.
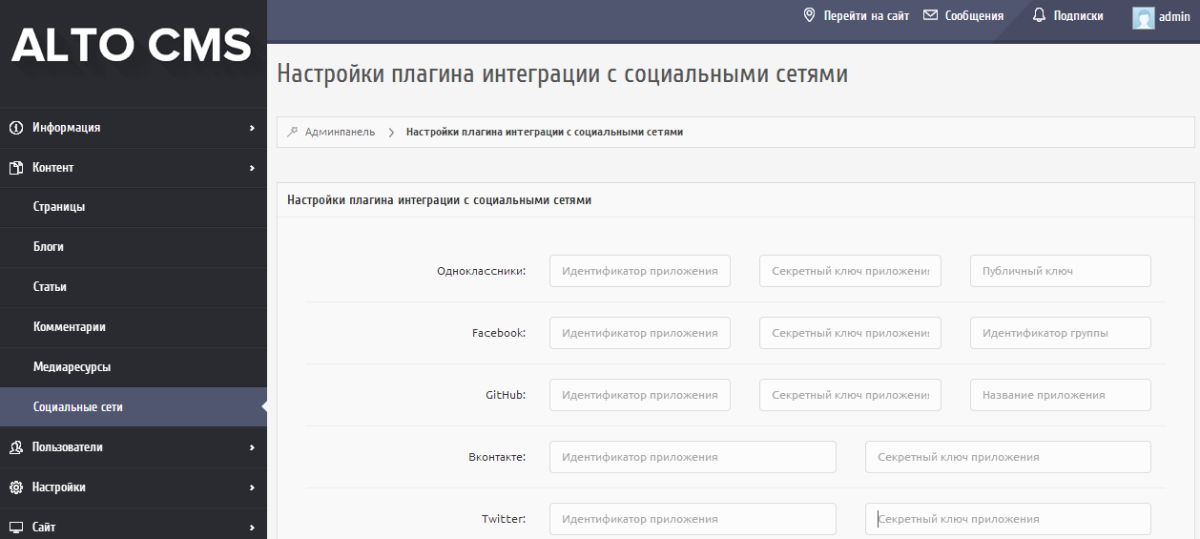
7. Установка
Устанавливается как обычный плагин, но для того, что бы заработала связь с социальными сетями, для каждой нужно создать приложение и получить идентификатор приложения и секретный ключ, которые нужно указать в админке плагина в разделе «Контент». Из файлов конфига ничего не берется, поэтому писать туда ничего не нужно (Более подробно по каждой сети есть в readme плагина).
Плагин будет платным, сейчас определяемся с его стоимостью
По найденным багам просьба писать в комментарии.
PS Плагин доступен в каталоге









46 комментариев
1. Большой перечень социальных сетей.
2. Поиск друзей.
3. Репосты.
Лично я заинтересован. Осталось услышать вашу цену.
Сам плагин, конечно, спрашивает логин, просто для «Charming» от выпилен и из этого плагина.
Цена пока под вопросом
P.S. Есть некоторые нюансы по тексту — отправил в личку.
Можно поступить так — вручную сформировать запрос к ВК, отправить его и когда ВК перенаправит на свою пустую страницу руками скопировать этот токен в плагин и потом можно будет репостить — но это уж очень напоминает костыль. При чем если этот токен сменится, то такую процедуру придется повторить. Такой вид репоста я делать не стал.
Но ВК поддерживает репост «С открытием окна подтверждения». Когда после репоста сайт открывает всплывающее окно и там вы разрешаете репостинг. Вот это самое окно изначально браузерами блокируется — вам нужно разрешить сайту открывать всплывающие окна и репост получится.
Понимаю, что не удобно и криво, но других способов репоста в ВК нет. Вы можете напсиать в поддержку ВК и вам могут открыть, а могут и нет, возможность репоста, но это уже индивидуально.
Репост в ВК плагин поддерживает только через открывающееся окно подтверждения.
Похоже у Вас плагин не работает, или не хватает прав доступа.
а в разделе «контент» соответствующего подраздела нет
Недопустимые символы в имени логина
Login: 9f6b50ef1e1ba20251d09a18de418ef0
Invalid Scopes: user_groups. This message is only shown to developers. Users of your app will ignore these permissions if present. Please read the documentation for valid permissions at: https://developers.facebook.com/docs/facebook-login/permissions
Пример комментария при авторизации через соц сеть.
Когда планиг подтягивает «8. Фотография из профиля социалки.», то он её не адаптирует под размеры аватара сайта. Чтобы не терять подписчиков и комментарии я сижу и руками правлю|уменьшаю каждый аватар.
Посмотрите исходный код элемента и отредактируйте соотв. css файл
Я нашел такой код в User.class.
Вот такие аватары есть, а движок считает, что он 74х74
Ссылается на файл стилей http://altocms.ru/_run/assets/48040254d20c4d1c231b582b642d7014.css который очевидно сжатый, если у себя отключите сжатие (или как там оно называется) скорее всего получите ссылку на нужный файл.
Судя по вашему скриншоту, нужно найти класс img.avatar.visible-lg или img.avatar Не могу гарантировать, что это сработает, но по логике у css преимущество перед тем, что генерирует движок, т.к. именно css отвечает за оформление выводимого контента пользователю. Только если движок не генерирует этот самый css.