 Выложен для тестов новый плагин для Alto CMS — TopicIntro, который добавляет новые возможности для более разнообразной подачи материалов на ваших сайтах.
Выложен для тестов новый плагин для Alto CMS — TopicIntro, который добавляет новые возможности для более разнообразной подачи материалов на ваших сайтах.Плагин в стадии тестирования, поэтому пока выложен на гитхабе: https://github.com/altocms/alto-plugin-topicintro
Но он, конечно же, по окончании тестирования обязательно будет выложен в каталог.
Картинка-превью к статье
Картинки оживляют любой сайт и делают его более привлекательным для посетителей. Но нередко бывает так, что изображения, вставленные в текст, находятся под катом, и когда на экран выводится лента статей, то мы видим только голый текст, а картинки не отображаются.Плагин может автоматически находить картинки в тексте и выводить их в ленте статей. Причем, картинка может быть взята как из фотосета (если он есть у статьи и одно из изображений помечено, как превью), либо прямо из текста статьи.
Более того, если в статье есть ссылки на видеоролики (youtube, rutube, vimeo), то плагин может создать превью-картинку из них.
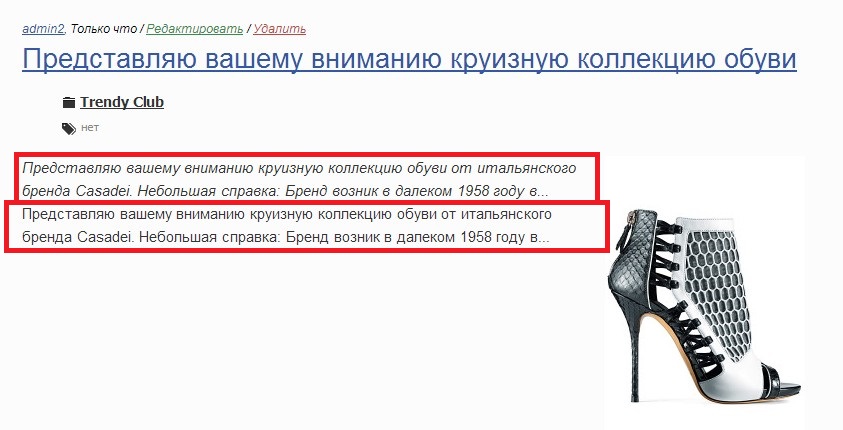
Анонс к статье (интро-текст)
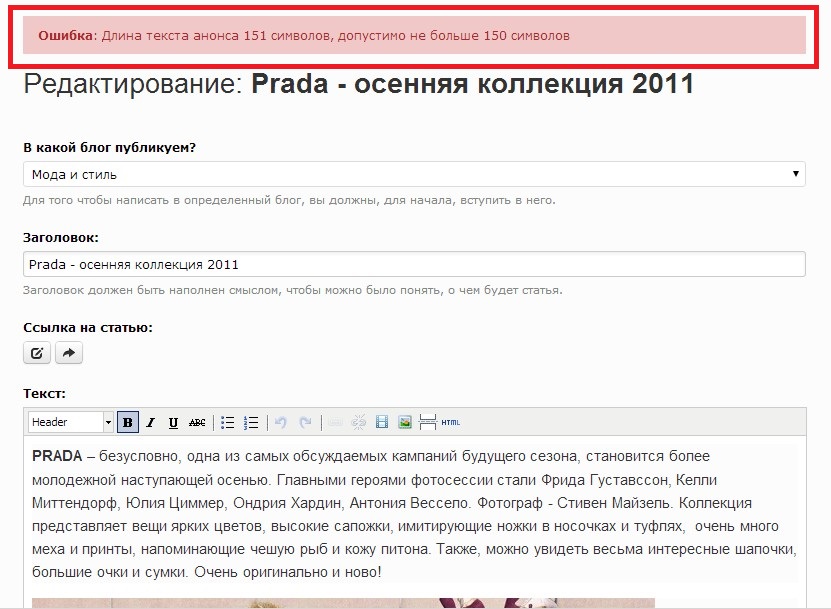
Нередко для журнальных и газетных статей делают анонсы — краткий текст о том, что это за статья. Причем, это не то же самое, что использование тега <cut>, под кат убирают, обычно, длинную статью, оставляя «на поверхности» несколько первых абзацев. Плагин же позволяет при создании и редактировании статьи отобразить в форме отдельное поле «Анонс» с ограниченным числом символов, которое туда можно ввести.Можно так же задать в настройках автоматическое создание анонса по заданному числу символов основного текста (т.е., фактически, автокат, позволяющий избежать длиннющих «простыней» текста, когда пользователи забывают про тег <cut>).
В дальнейшем, используя различные настройки плагина, можно использовать разные режимы вывода текста. Например, при выводе статей «плиткой» можно выводить анонс (который, напомню, может формироваться автоматически и ограничен по числу символов), и этим мы избежим ситуации, когда внешний вид разваливается из-за какой-то слишком объемной статьи, а при выводе списка топиков отображать их уже обычным образом (с коротким текстом до ката, если он есть).
Совместимость с ЛС-плагином MainPreview
Этот плагин смело можно использовать вместо ЛС-плагина MainPreview, т.к. он умеет делать то же самое (и плюс много чего еще) и совместим на уровне функций (методов). Если вдруг у кого-то возникнут проблемы (с MainPreview все работает, а TopicIntro нет) — пишите.Настройка плагина
Настройка плагина пока выполняется руками в конфиг-файле. И хочу напомнить, что не стоит вносить исправления в конфиг-файл, который лежит непосредственно в папке плагина — есть риск, что вы потеряете настройки, когда будете обновлять плагин. Поэтому лучше всего делать так: копируете файл /common/plugins/topicintro/config/config.php в папку /app/plugins/topicintro/config/ и уже там вносите нужные вам исправления.Продолжение: Плагин TopicIntro — работаем с анонсами
UPD ВАЖНО!!! Плагин необходимо положить в папку /common/plugins/topicintro. Будьте внимательны при распаковке zip-архива!












Версия Alto 0.9.7.1
2) Распаковывать архив нужно в папку /common/plugins/topicintro/